오늘도 잠깐 알아보는 this다.
예전에 공부한 적이 있지만
새롭게 공부하면 또 다른 것이 this.
요즘은 아이에 안 쓰이긴 한다.
그래도 공부하면 좋지.
This
자바스크립트에서 this는 누가 this를 호출했냐에 따라 달라진다.
이것은 다른 언어와 큰 차이점을 두고 있어서 많이 헷갈려 하는 부분이기도 하다.
그러면 this의 값이 어떻게 변하는지 한 번 알아보자.
기본 this 호출
한 번 그냥 this를 호출해보자.
그러면 누가 부른 것으로 인식할까?

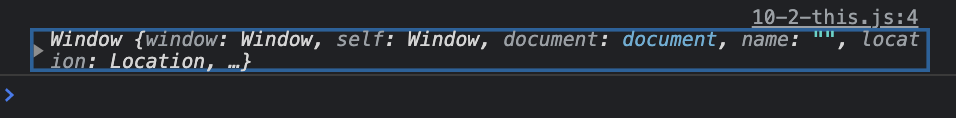
자바스크립트는 기본적으로 웹 브라우저에서 실행되는 코드이다.
그러다보니 그냥 this를 호출하면 window객체가 나오는 것을 알 수 있다.

함수선언식 안에서 this 호출
그러면 이번에는 함수 안에서 this를 호출해보자.
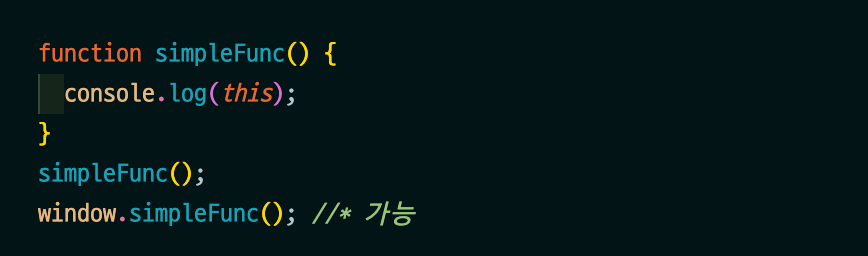
간단한 함수를 하나 선언하고 그 안에 this를 호출했다.
그리고 함수를 실행해 보았다.

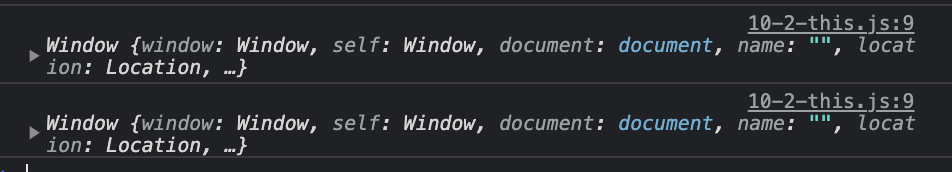
결과는??

함수선언식은 기본적으로 window안에 저장이 된다.
그래서 위와 같은 결과가 나오는 것이다.
window 안에 저장이 되기 때문에 함수선언식으로 만든 아이들은
window.simpleFunc() 이렇게 실행해도 작동이 되는 것이다.
하지만 let이나 const는 window에 저장되지 않는다.
class 상속에서 this
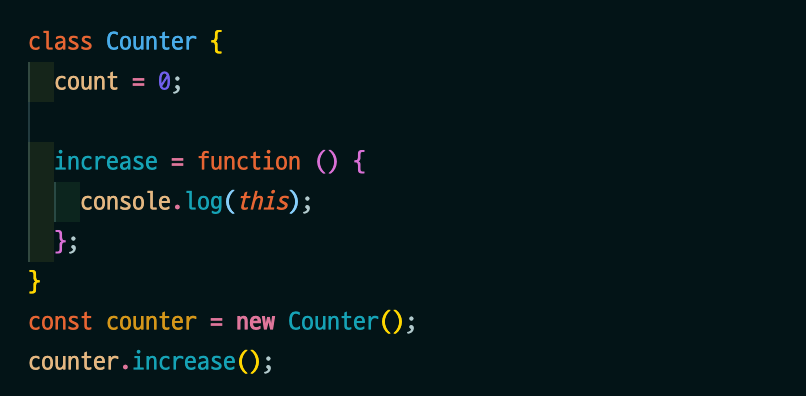
이번에는 class 안에서 함수를 만들고
함수를 상속 받은 다음 this를 불러보자.

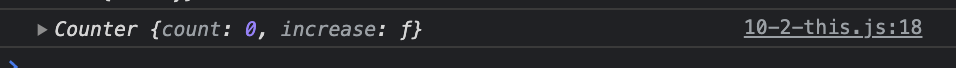
Counter 안에 있는 increase를 상속 받은 counter를 실행시켜보았다.
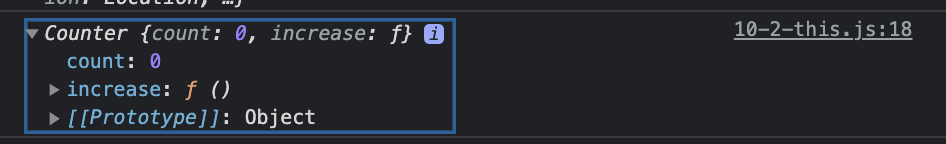
그 결과는 Counter였다.
그 이유는 Couter 안에 있는 increase를 호출했으니
그 increase의 this는 Couter가 된다.

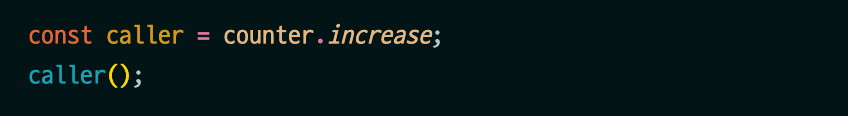
그러면 이번에는 상속받지 않고 그냥 counter.increase를 할당 해보자.

상속받지 않은 this의 결과는?! 
두둥.. undefined가 떴다.
왜 그럴까?
원래 this는 Counter를 가리키고 있었다.
그래서 상속받았을 때도 this는 Counter였다.
하지만 이렇게 할당을 해버리면 this는 상속받지 않은 상태이다.
그러면 현재 this는 caller라는 변수로 바꼈기 때문에 this의 값이 없어진다.
위에서도 한 줄로 썼지만
let, const는 window 값이 없기에 this값이 뜨지 않게 된다.
이번에는 그냥 할당을 하지 않고
빈 객체를 상속 받은 다음 그 안에 increase를 넣어보자.

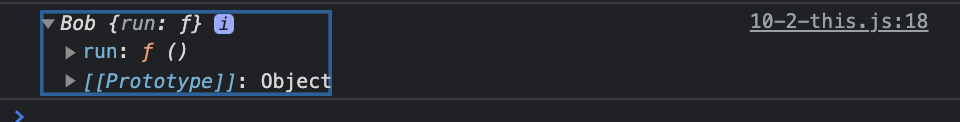
지금 Bob는 빈 객체이며, 빈 객체를 상속받은 bob가 있다.
그리고 bob.run에 counter.increase를 넣고 실행했다.
위에서 caller는 undefined가 떴었다.

이번에는 Bob Class가 나온다.
bobsms Bob을 상속받아 거기서 실행시킨 것으로 인식하기 때문에 그렇다.
이렇게 this는 누가 불렀냐에 따라
달라진다.
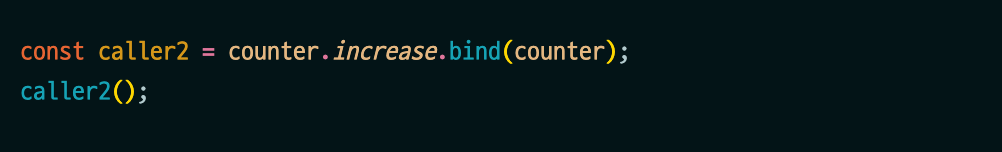
만약 이것이 싫으면 상속 받을 때 bind를 쓰면 된다.
방금 전과 동일한 상황에서 bind로 묶어주면
기존에 this를 처음 불렀던 counter를 따라가게 된다.


이런 bind의 기능은 화살표 함수를 만들면서도 가능해졌다.
그러다보니 예전처럼 bind를 쓸 이유도 없다.
사실 call apply도 이젠 다 사라진 기능들이나 마찬가지로 쓰지 않는다.
그만큼 더 언어가 발전했다는 것 !