오늘은 페이지 네이션을 만들려고 한다.
해당 페이지 네이션은 Apollo / GraphQL에서 데이터를 받아 올 때
number를 인자로 넣어서 해당 페이지에 데이터를 불러 올 때 사용하는 방법이다.
만약 데이터를 서버에서 페이지 별로 나눠서 보내주지 않고 있다면
해당 방법은 사용할 수 없을 것이다.
꼭 데이터를 페이지 별로 보내달라고 서버에게 요청하자.
안 그러면 프론트엔드가 데이터 몇 천개 다 받아야 한다.
그리고 현재 페이지네이션은 내가 만들고 있는 코드를 기준으로 하고 있기 때문에 많이 복잡할 수 있다.
Pagination 만들기
Pagination 기본 틀
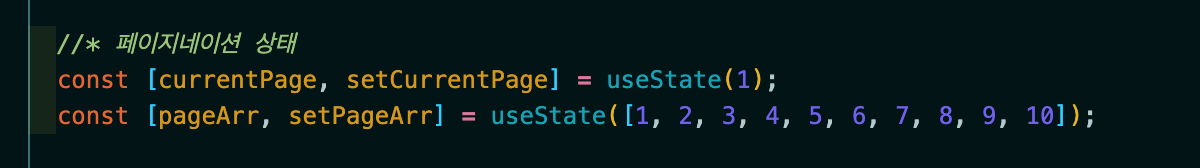
우선 페이지네이션을 위한 상태를 하나 만들어 주었다.

한 번에 10개의 페이지를 보여주기 위한 상태이다.
currentPage의 시작은 1로 두었다.
이제 currentPage를 중심으로 데이터가 보여질 것이다.

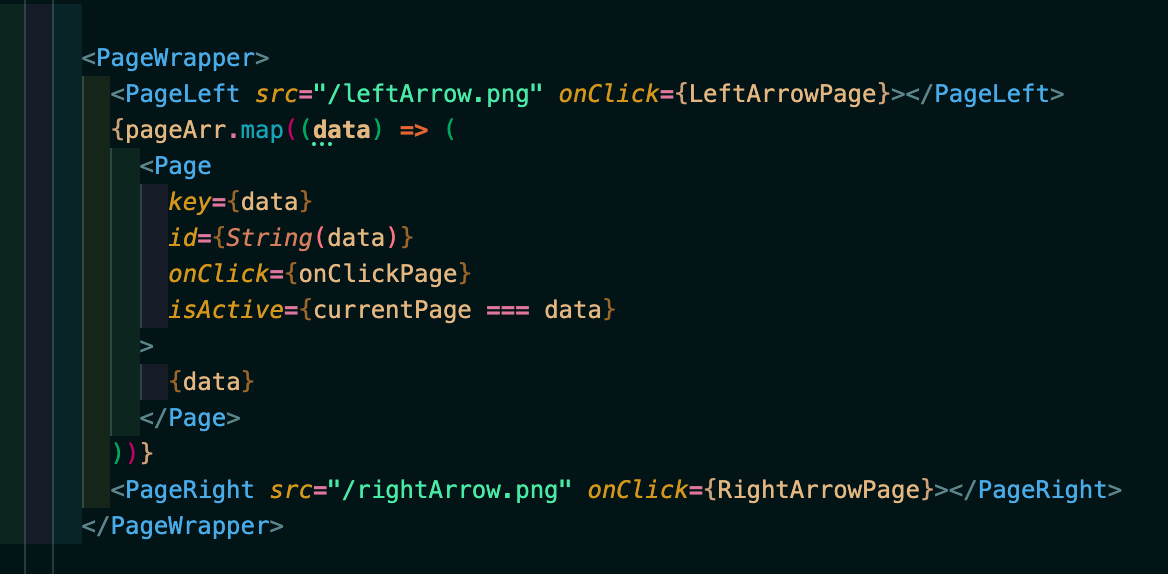
그리고 Return 부분에는 이렇게 만들어 주었다. 왼쪽 화살표, 오른쪽 화살표를 중심으로 가운데 숫자가 들어간다.
위에서 만든 pageArr를 map으로 뿌려주었다.
그리고 pagaArr에 있는 요소들을 각각의 id로 넘겨주었다.
isActive={currentPage === data} 이 부분은 emotion (CSS)부분으로 넘겨주는 것이다.
만약 현재 페이지랑 map으로 뿌려주는 요소랑 같은 위치, 즉 내가 선택한 곳은 true로 값이 변경되고,
Emotion(CSS)로 넘어가서 해당 페이지의 색을 변경시켜준다.
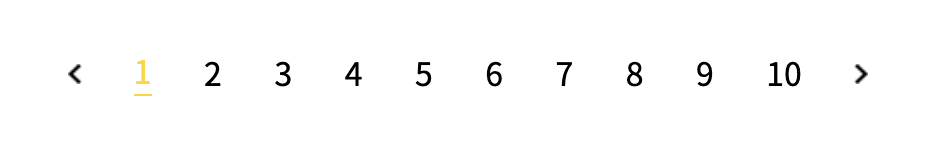
이런 모습이다. 
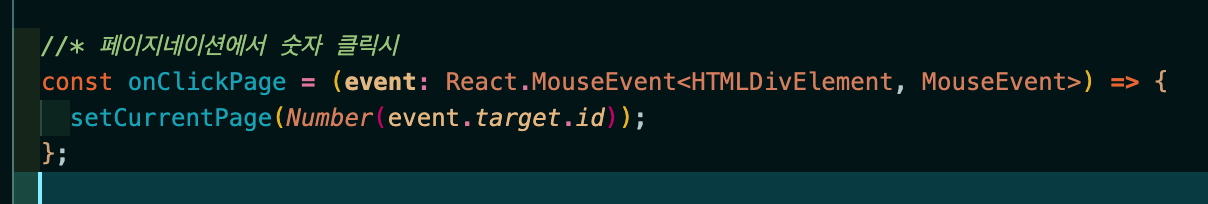
Pagination 번호 클릭시 함수
 이게 각각의 번호를 클릭하면 실행되는 함수이다.
이게 각각의 번호를 클릭하면 실행되는 함수이다.
단순하게 번호를 클릭했을 경우에는 간단하다. event로 넘어오는 인자를 바로 넣어준다.
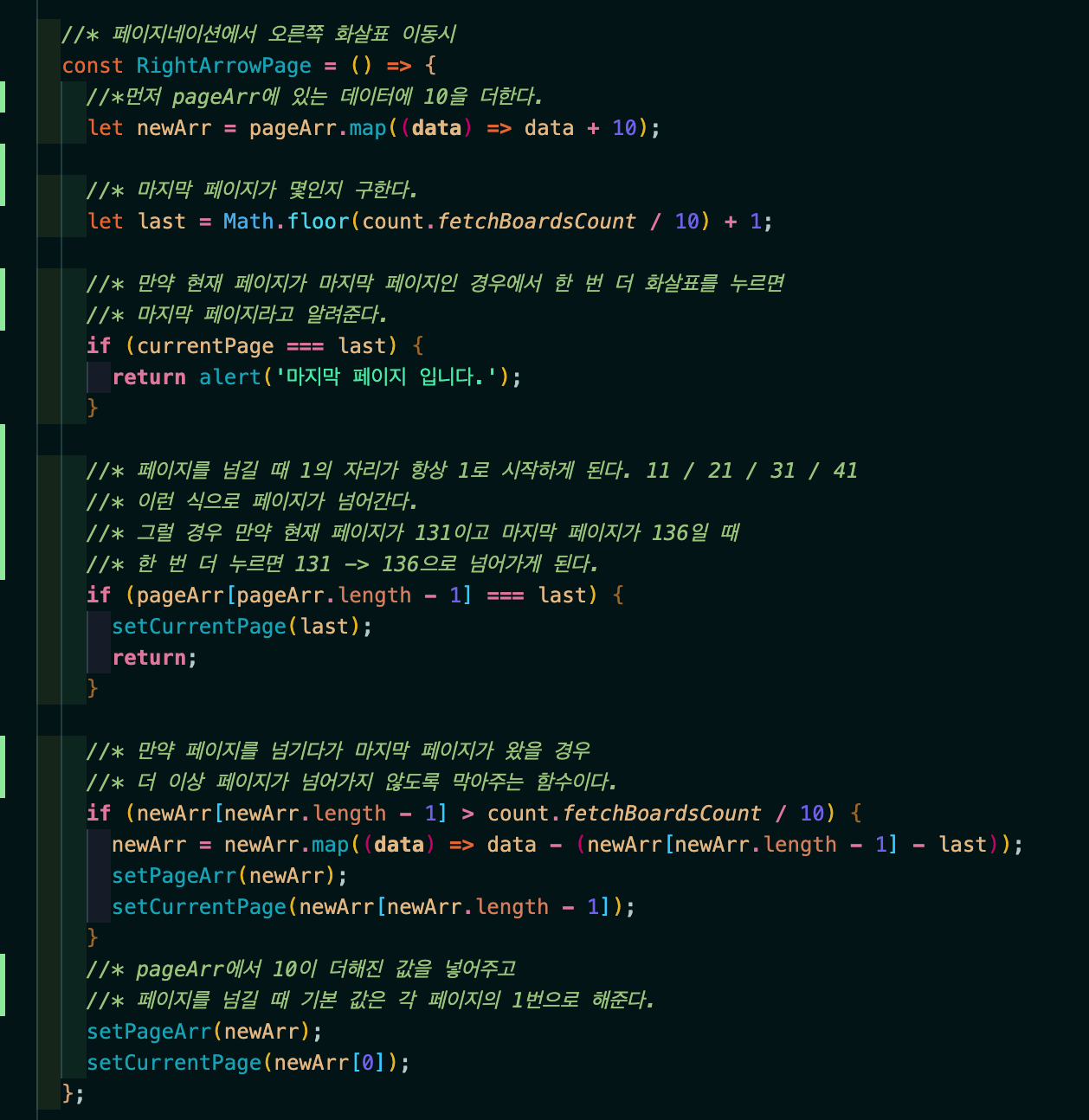
Pagination > 오른쪽 화살표 클릭시 함수

그래도 오른쪽으로 넘기는 알고리즘은 간단하다.
크게 살펴볼 것은 이렇다.
- pageArr에 10씩 더해준다.
- 페이지를 넘길 때 현재 페이지는 각 페이지의 첫 번째다.
ex) 1~10 페이지는 1 / 11~20 페이지는 11 / 21~30 페이는 21 - 페이지를 넘기다가 마지막 페이지가 10의 단위로 딱 안 떨어질 경우를 구해준다.
- 131~139에서 139가 마지막 페이지일 경우 여기서 한 번 더 화살표를 누르면
현재 페이지가 131-> 139로 바뀐다.
여기서 3번 조건이 약간 귀찮았다.
수학을 생각해야 하기 때문..
10의 단위로 떨어지지 않는 경우 2가지로 나눌 수 있다.
그냥 131~ 136 이렇게 7개만 보여줄 수 있고
혹은 127~136 이렇게 10개로 보여줄 수 있다.
나는 항상 10개의 데이터가 나왔으면 좋겠어서 10개씩 나누려고 했다.
다행히 여기서 발생하는 큰 이슈는 없었다.
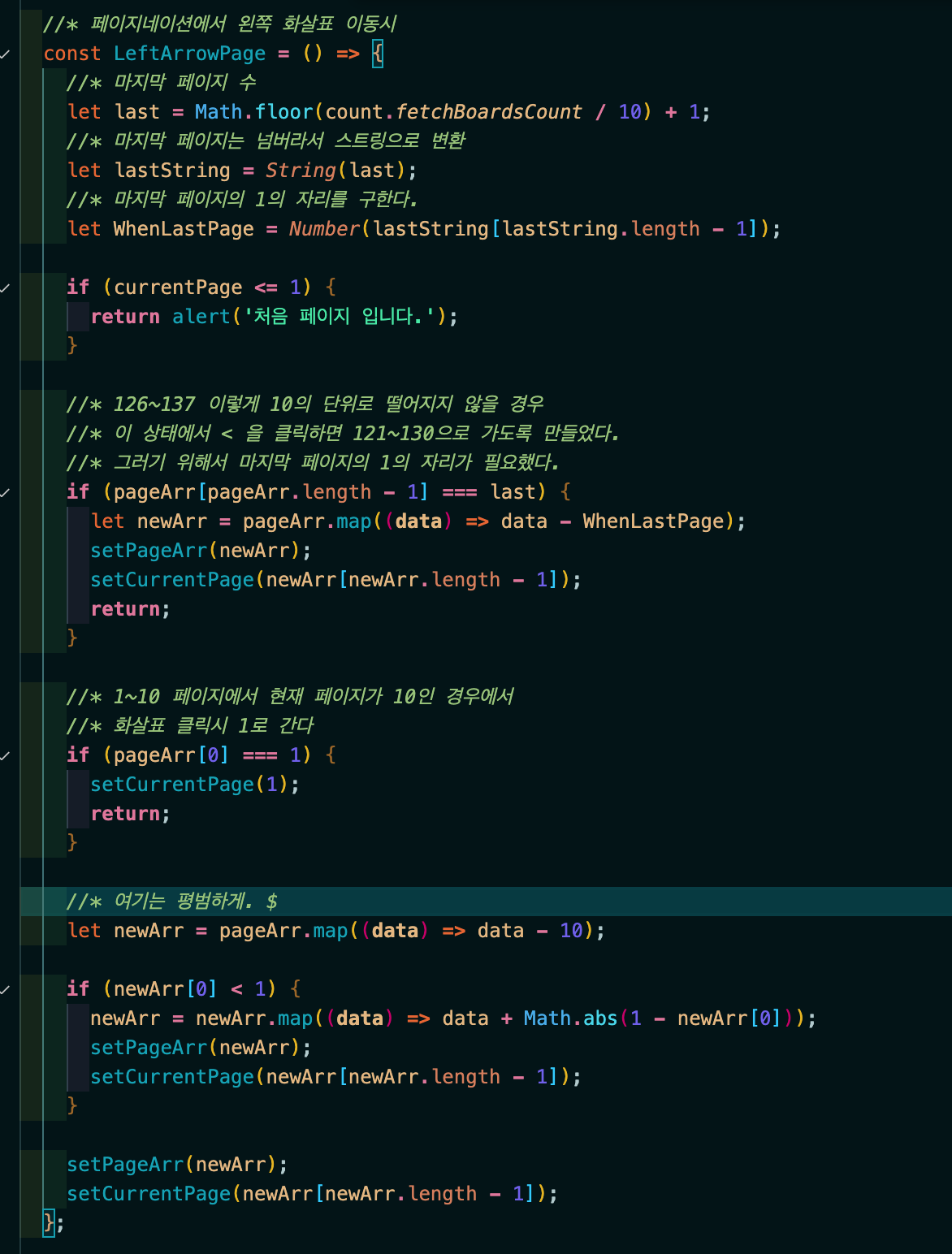
Pagination < 왼쪽 화살표 클릭시 함수
왼쪽은 조금 까다로웠다.

왼쪽 페이지로 넘길 경우 생각해야 할 경우는 이렇다.
- pageArr에서 10씩 빼준다.
- 넘길 때 현재 페이지를 가장 마지막 숫자로 해준다.
61~70이라면 기본 값은 70이고 여기서 왼쪽으로 넘기면 기본 값이 60으로 바뀐다. - 마지막 페이지가 10의 단위로 안 떨어졌을 경우 왼쪽으로 넘길 때
- 1~10페이지에서 현재 페이지가 1이 아닐 때 왼쪽을 클릭하면 1로 간다.
여기서 3번이 제일 까다로웠다.
마지막 페이지가 136일 경우 위에서 127~136으로 보여준다.
여기서 왼쪽을 클릭하면 117~ 126이 아니라 121~130으로 가려고 했다.
그래야지 뭔가 조금 더 깔끔한 느낌이 들어서..?
여기서 알고리즘을 생각하다보니 꼭 마지막 페이지의 1의 자리가 필요했다.
그러다 보니 숫자 -> 스트링 -> 스트링의 마지막 값을 넘버로 다시 변환
하는 경우가 필요했다.
그래도 결국 완성!