오늘의 내용은 짧다.
우리가 react를 사용하다 보면
굉장히 많이 쓰는 것이 바로
export & import이다.
이것들의 의미는 무엇이며
왜 쓰게 됐을까?
한 번 알아보자.
Module
자바스크립트에서 모듈이란 파일 안에 코드를 모듈화 하는 것을 말한다.
우리가 모듈화를 해서 작성하지 않으면 모든 함수선언은 글로벌 스코프가 된다.
지난 번에 this할 때도 배웠던 것처럼
window.add 이런 식으로 사용할 수 있다는 것이다.
그러다가 여러 파일에서 동일한 이름으로 함수를 만들면 충돌이 일어나게 된다.
그것을 방지하기 위함이 모듈화다.
모듈화를 하게 되면 코드는 해달 파일 내부에서만 한정할 수 있다.
모듈화는 기본적으로 서로 다른 파일에 접근하거나 볼 수 없기 때문이다.
만약 이용하려면 파일에서 각각 export & import를 이용해야 한다.
한 번 간단한 예시를 보자.
module 예시
일단 모듈화를 하지 않은 예시이다.
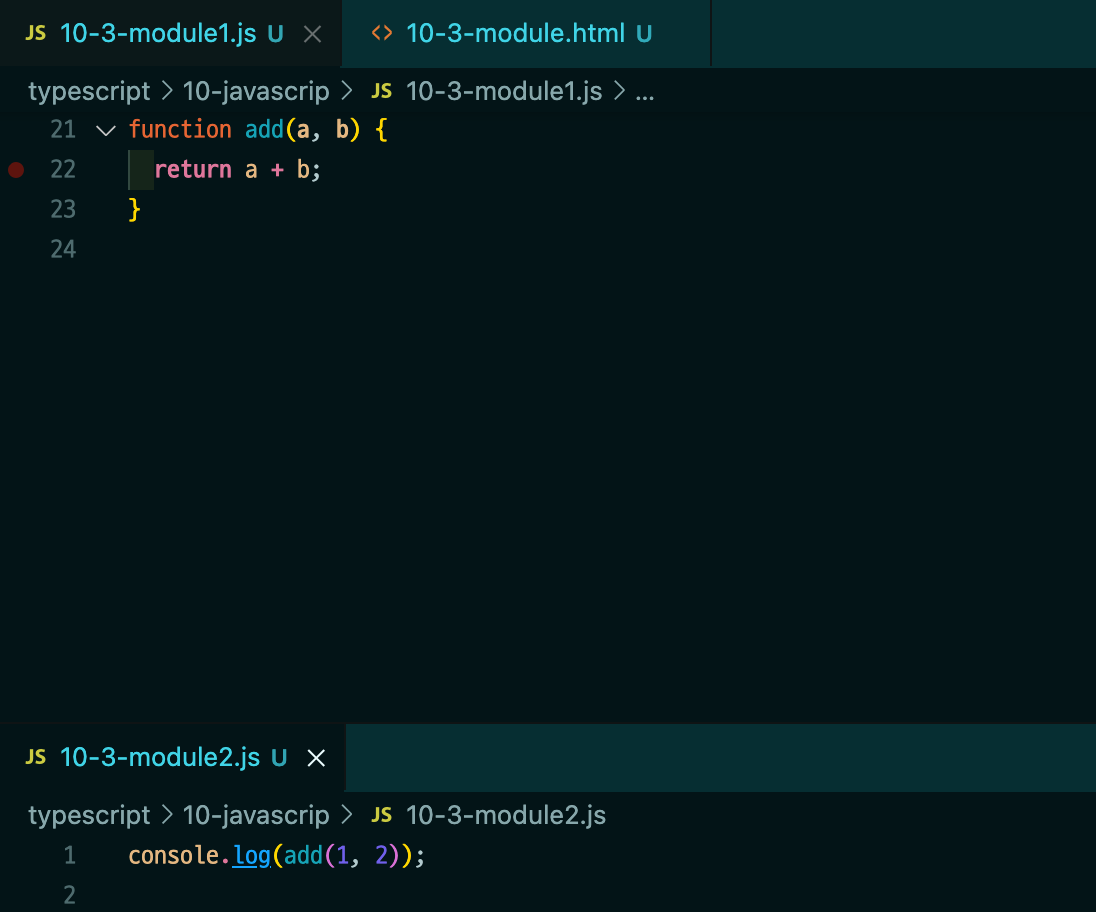
일단 서로 다른 파일에서
한 곳에서는 함수를 선언하고
다른 한 파일에서는 console.log()로 다른 파일에 있는 함수를 실행시켰다.
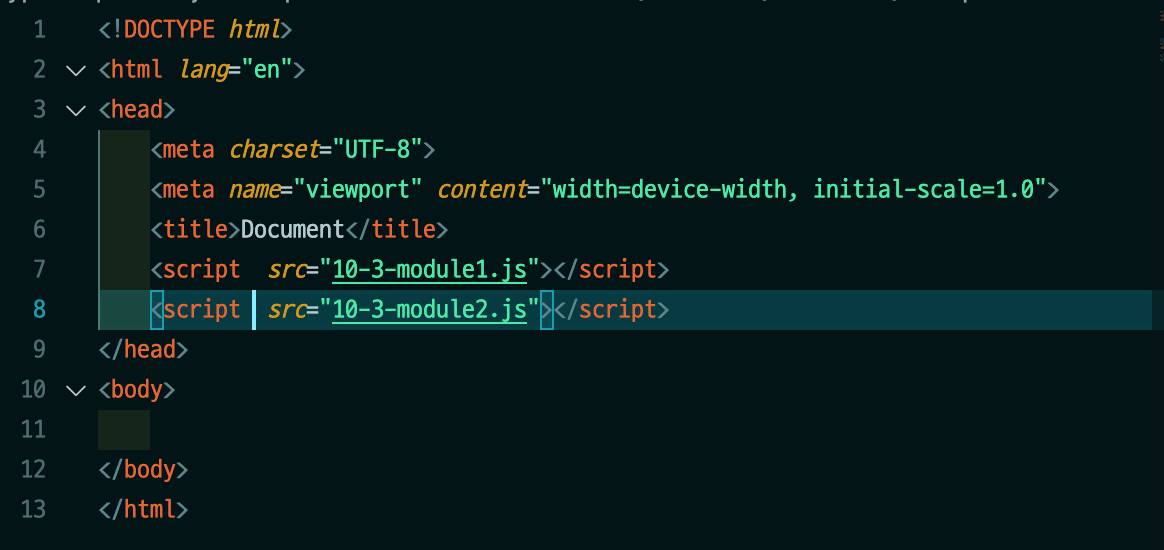
그리고 html을 통해 파일을 실행했다.


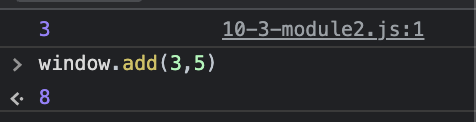
결과는?!
아주 잘 실행된다.
이유는 함수 선언식을 쓰면 window에 저장이 되기 떄문이다.
그래서 window.add 이런 식으로 써도 실행이 된다.

위의 실험처럼
모듈화를 쓰지 않으면 여러 파일에서 작업할 때
문제가 생길 수 있다.
그러기 위해서 모듈화를 써보자.
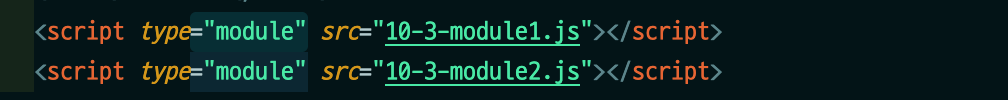
그러면 우선 html에서는 type을 바꿔줘야 한다.
사실 react를 이용하면 이럴 필요는 없다.

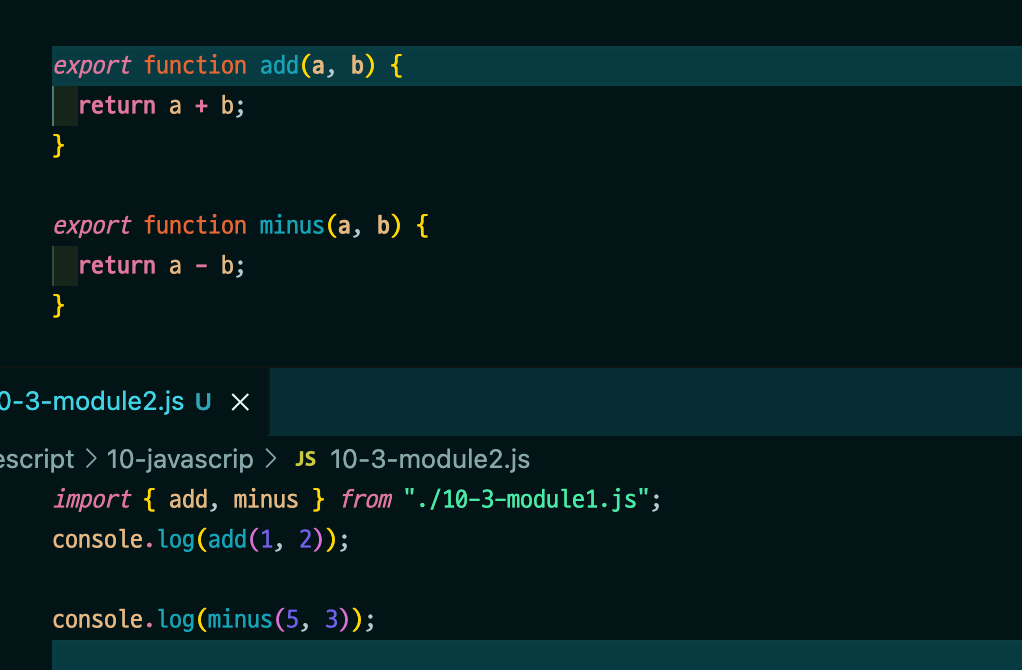
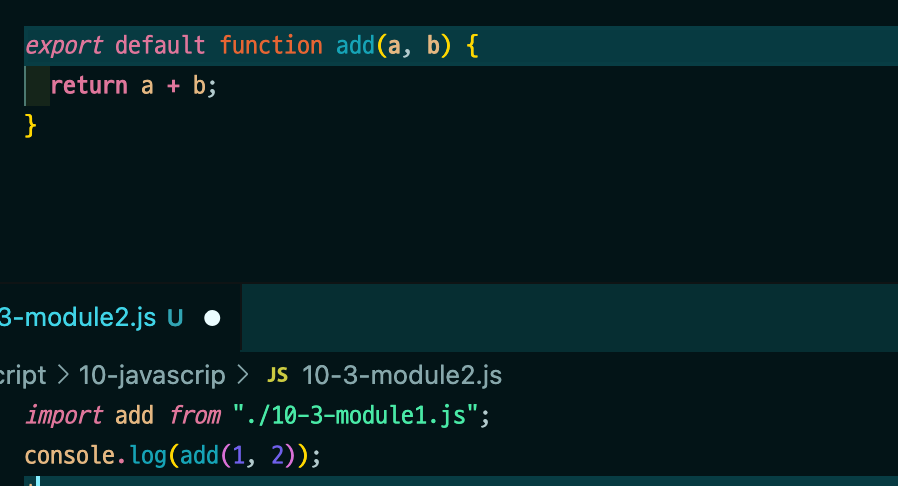
그리고 파일에서는 함수나 변수 앞에 export를 붙여준다.
만약 default까지 붙여주게 되면
기본적으로 default가 붙은 애를 import 해오게 된다.

위의 사진처럼 쓰게 되면 아주 잘 된다.
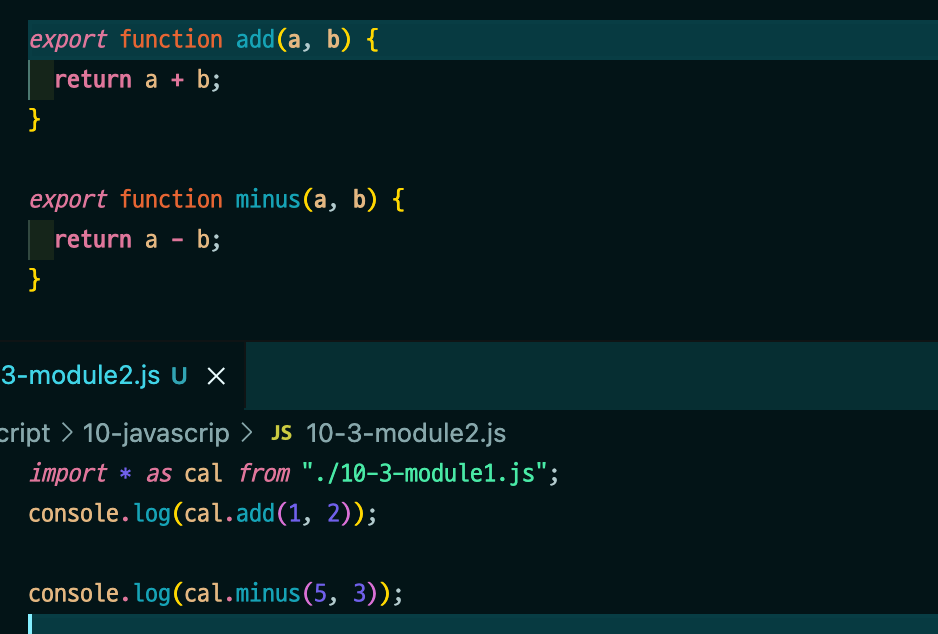
만약 여러 개의 함수를 export 하려면 defalut는 없애야 한다.
그리고 여러 개의 함수를 import 하는 방식은 2가지이다.
하나는 구조분해할당을 하는 것이다.
import 할 때 {}를 이용하면 각각의 함수를 불러와야 한다.

다른 방식은 *as를 쓰는 것이다.
*as는 모든 것을 뒤의 이름으로 불러오겠다는 의미이다.
그러면 해당 이름에서 객체 형식으로 받아올 수 있다.

여기까지가 module화의 기본이다.
함수를 여러 곳에서 쓰기 위한 것이니 기본 중의 기본이다.
불러오는 방식은 취향 차이가 있을 수 있다.
하지만 파일 이름이 비슷하거나 불러올 것이 많다면
- as를 쓰는 것도 나쁘지 않다.