견고한 UI 설계를 위한 마크업 가이드 강의를 봅시다.
이미지 포맷 비교
최근 들어 avif포멧이 가장 높은 평가를 받고 있다.
그 다음이 webp이며 제일 안 좋은 것이 jpg이다.
그래서 avif나 webp를 지원하는 브라우저일 경우 avif / webp를 보여주는 것이
사용자에게 제일 좋고
마지막으로 jpg를 보여주는 것이 좋다.
이미미 제공 로직
1
2
3
4
5
6
7
if("avi를 지원하면"){
'avif'
}else if("webp를 지원하면"){
'webp'
}else{
'jpg
}
위와 같은 방식으로 보여주는 것이 제일 적합하다.
picture요소로 type 분기
1
2
3
4
5
<picture>
<source srcset="sx.avif" type="image/avif">
<source srcset="sx.webp" type="image/webp">
<img src="sx.jpg" alt>
</picture>
위와 같이 코드를 작성할 경우 picture 요소는 셋 중에 하나만 보여주게 된다.
그래서 브라우저 별로 지원하는 최적의 이미지를 보여줄 수 있다.
1
2
3
4
<picture>
<source srcset="small.webp" media="(max-width:960px)">
<img src="large.webp" alt>
</picture>
위 처럼 media를 통해 해상도 별로 이미지를 분기처리 할 수도 있다.
1
2
3
4
<picture>
<source srcset="2x.webp 2x, 1x.webp" type="image/webp">
<img srcset="2x.jpg 2x" src="1x.jpg" alt>
</picture>
위 처럼 표시할 경우 레티나 디스플레이를 분기할 수도 있다.
레티나 디스플레이 화면에서만 2x 배수의 이미지를 출력하는 것이다.
img 요소의 성능
1
2
3
4
<img
loading='lazy' //지연로딩
decoding="async" //디코딩 지연
>
위 처럼 표시할 경우 뷰 포트에만 보이는 이미지를 출력하게 된다.
디코딩 지연은 디코딩을 병렬로 처리해서 이미지 외 다른 컨텐츠가 웹 페이지에 빠르게 표시되는 것을 도와준다.
요약
- avif 포맷을 제공하고 webp, jpg를 대체 수단으로 제공해라
- picture, source, img 요소와 srcset, type, media 속성의 문법을 익혀라
- 빠른 로딩 속도를 통해 UX를 개선하고 이미지 전송 비용을 절약하라
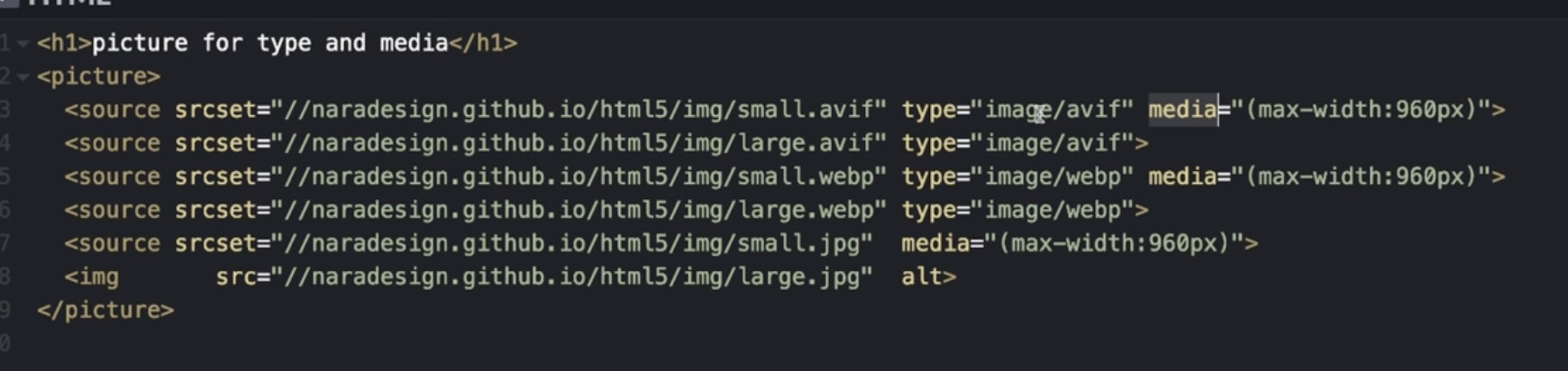
- avif 이미지를 제공, webp, jpeg이미지를 대체 수단으로 제공
- 960픽셀 미만 해상도에서는 small 이미지 출력
- 961픽셀 이상 해상도에서는 large 이미지 출력
- HTML 코드만을 사용하고 1,2 요구 사항을 동시에 대응하는 하나의 picture 요소를 구현