견고한 UI 설계를 위한 마크업 가이드 강의를 봅시다.
Interactive content
사용자와 상호 작용할 수 있는 콘텐츠로
a, audip button 등이 있다.
키보드와 마우스로 조작이 가능.
a vs button
같은 외형을 지닌 경우라도 a, button 요소를 구별해서 사용한다.
실행 결과를 가리킬 수 있는 URL이 있으면 a 요소
참조할 URL이 없으면 button 요소를 사용
커서 모양이 다름의 유의
a 사용 예
클릭했을 때 페이지를 갱신하고나 URL 구조가 바뀜
혹은 현재 페이지 안에서 해당 섹션으로 스크롤이 이동할 때
아니면 modal이나 dialog를 사용할 때도 a를 사용한다.
또한 a태그 같은 경우 마우스를 올리면 브라우저는 상태 표시줄에 URL을 표기한다.
오른쪽 클릭을 할 경우 ‘새 탭에서 링크 열기’ 등의 문구가 뜨게 된다.
이 기능은 버튼 요소에는 할 수 없다.
또한, 링크일 때만 마우스 모양을 pointer로 바꾸는 것을 명시한다.
a target
- 안전하지 않은 외부 페이지 새 창 링크
- 탭 가로채기 공격에 노출된다.
이럴 때는 rel 속성을 추가해라.
rel=”noopener noreferrer”을 추가.
자식 창에서 부모창을 제어할 수 없게 된다.
다만, 최신 브라우저에서는 target=”_blank”에는 rel=”noopener” 속성을 암시적으로 적용하고 있다.
button 사용 예
URL은 그대로이며 콘텐츠가 변할 때
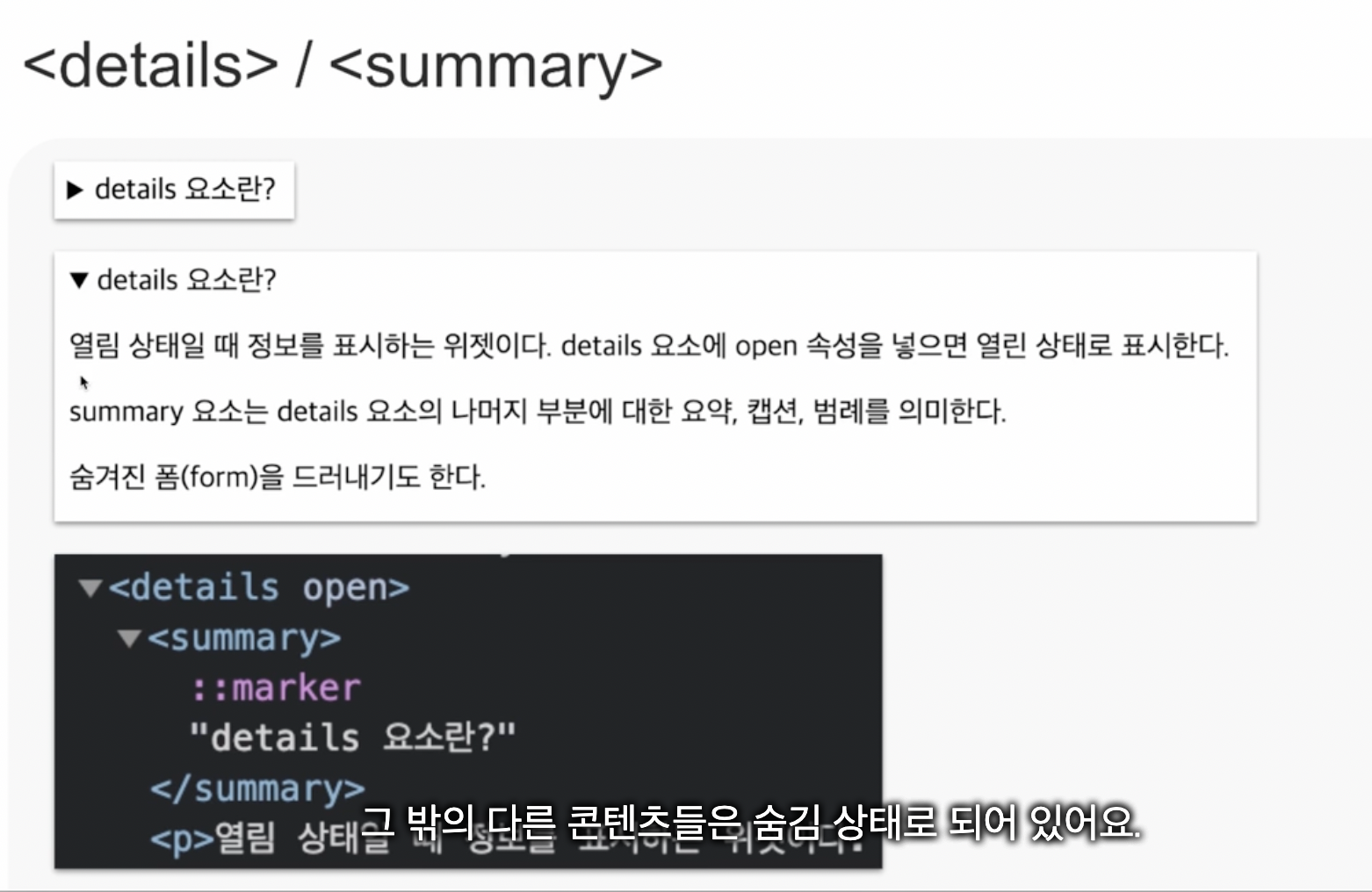
details & summary
details 와 summary는 서로 부모자식 관계이다.
summary가 details의 자식으로 들어가게 된다.
열림 상태일 때 정보를 표시하는 태그이며 details에 open 속성을 넣으면 summary가 보이게 된다.
summary 요소는 details 요소의 나머지 부분에 대한 요약, 캡션, 범례를 의미하고
숨겨진 폼(form)을 드러내기도 한다.
사용 예시
텍스트를 클릭시 숨어저 있던 텍스트가 보이게 된다.
화살표도 기본적으로 제공하는 화살표다.

input
다양한 type이 input의 전부
search
주로 검색할 때 쓴다.

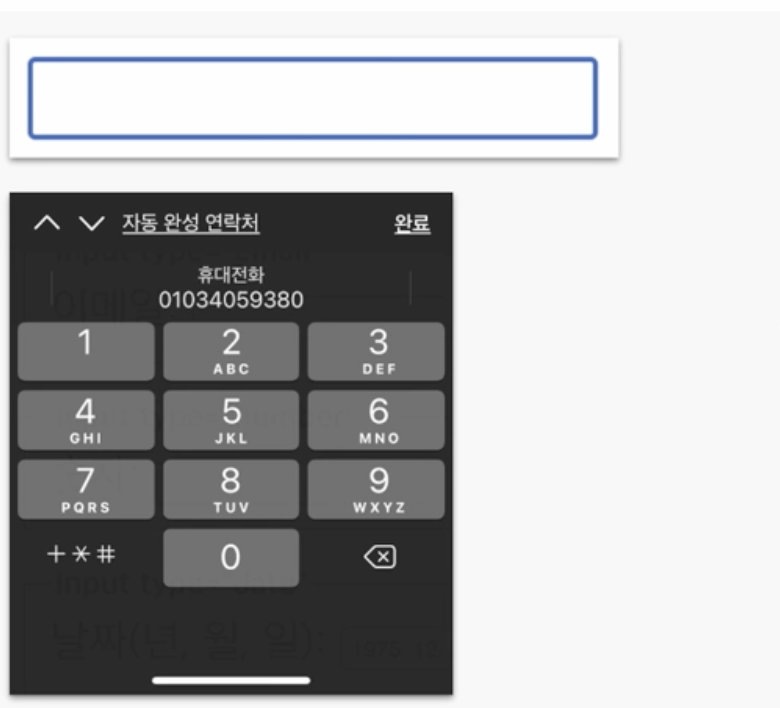
tel
모바일 디바이스에서 전화번호 키패드가 뜨게 된다.

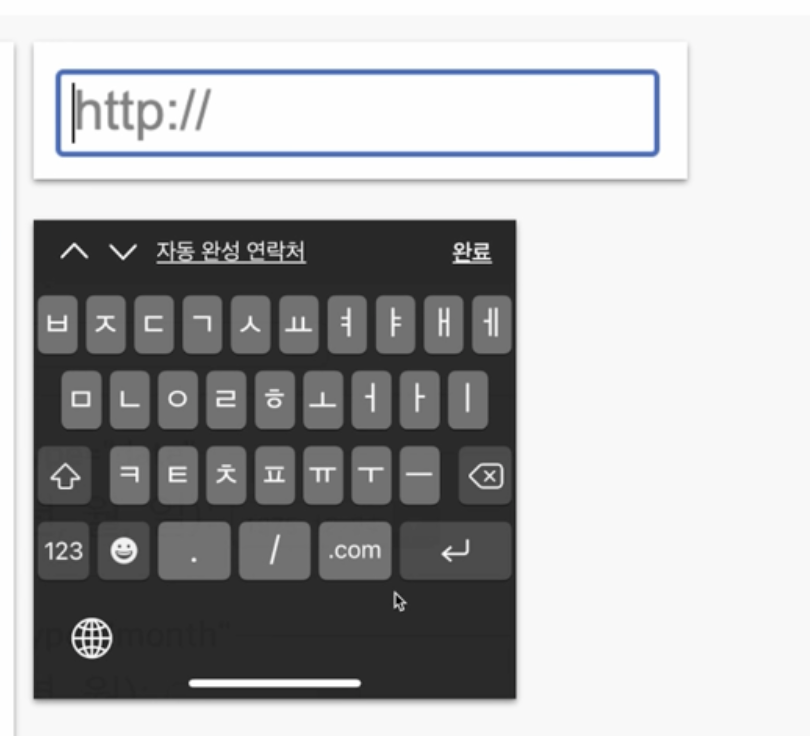
url
모바일 디바이스에서 url을 입력하기 편한 .com이나 /가 나온다.

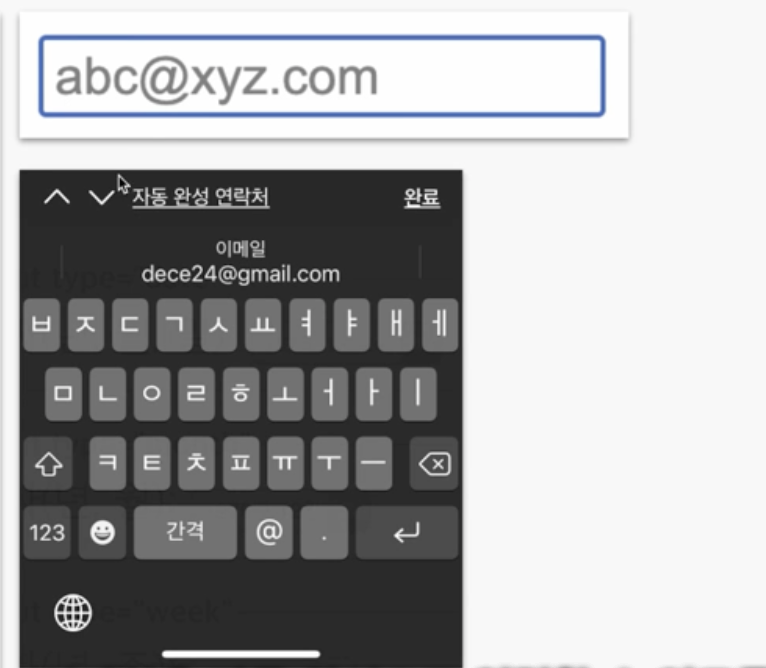
eamil
@키패드가 노출되며 자주 사용하는 email이 뜬다.

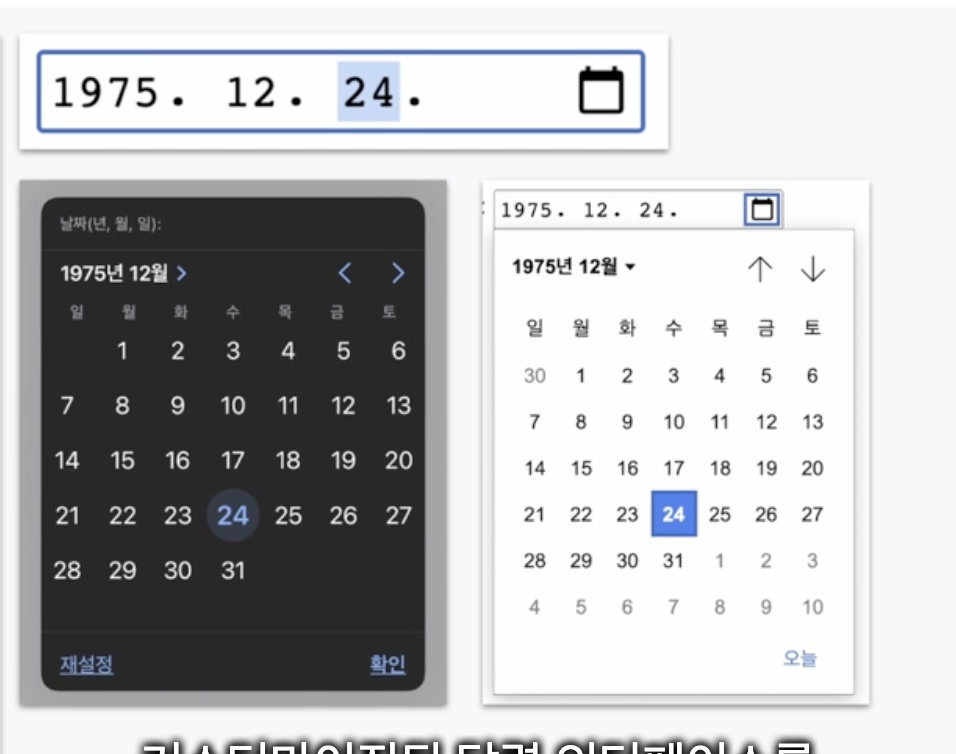
date
날짜를 입력할 수 있는 형태가 뜬다.

range
범위 표시가 가능

input의 속성
required
필수요소를 정할 수 있다.
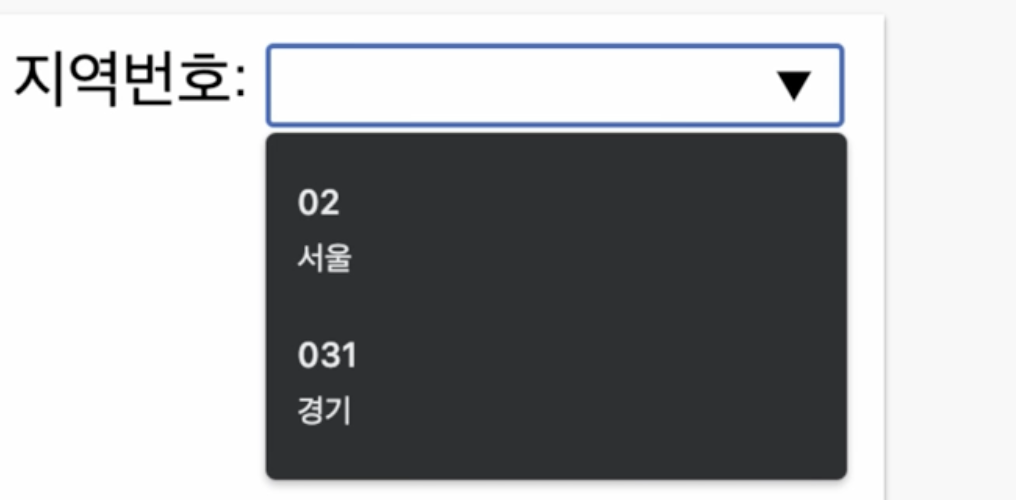
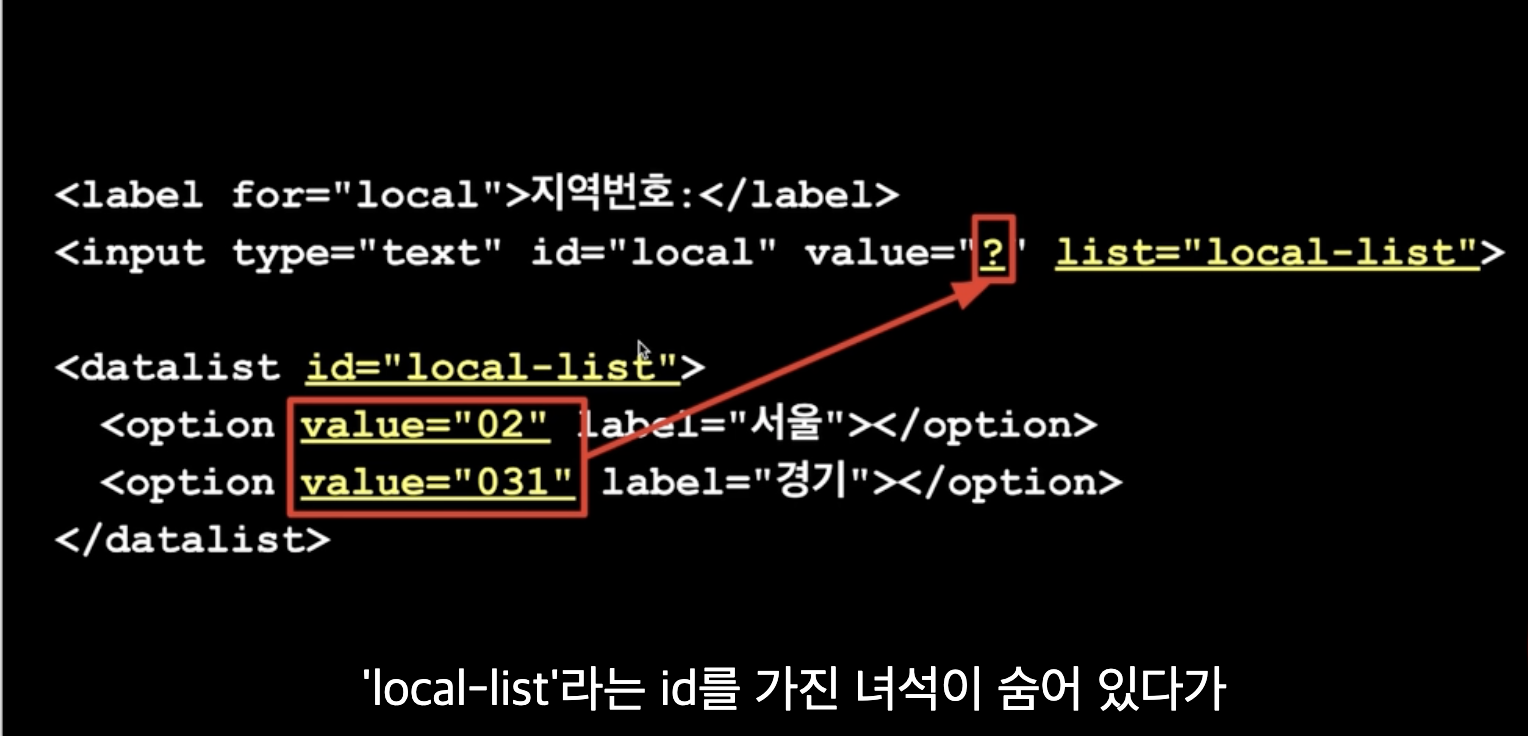
datalist
미리 정의된 옵션 세트를 의미한다.
연관 검색어도 datalist로 만든다.