견고한 UI 설계를 위한 마크업 가이드 강의를 봅시다.
div, span 요소의 의미
이 둘은 아무런 의미가 없다.
이 두 가지만 많이 사용한다면 우리는 html 요소를 적절하게 사용하지 못하고 있다는 것이다.
사실 이 두 가지는 다른 적절한 HTML 요소를 사용할 수 없을 때 마지막으로 사용하는 태그이다.
보통은 감싸는 용도로 쓰는 태그이지만, 의미가 없기 때문에 쓰는 것이다.
이 두 가지를 대체할 태그들이 많다.
Sectioning
article, aside, nav, section이 섹셔닝 요소이며
섹셔닝 안에는 h1~6 태그를 함께 사용하곤 한다.
섹셔닝을 사용하면 명시적인 요소에 도움을 주기 때문에 좋다.
header, footer
header
도입부, 헤딩, 헤딩 그룹, 목차, 검색, 로고
footer
저자, 저작권, 연락처, 관련 문서
section, article
section
제목이 있는 주제별 콘텐츠 그룹, 또는 응용 프로그램 영역
중첩 가능
article
섹션 요소 중 독립적으로 배포 가능한 완결형 콘텐츠, 뉴스 기사, 블로그 본문, 댓글 등
중첩 가능
용법
h1~h6 요소를 포함하는 것을 강력하게 권장
header, footer 요소를 사용하는 것은 선택 사항
사용 예시
section
제목과 컨텐츠가 같이 있는 경우

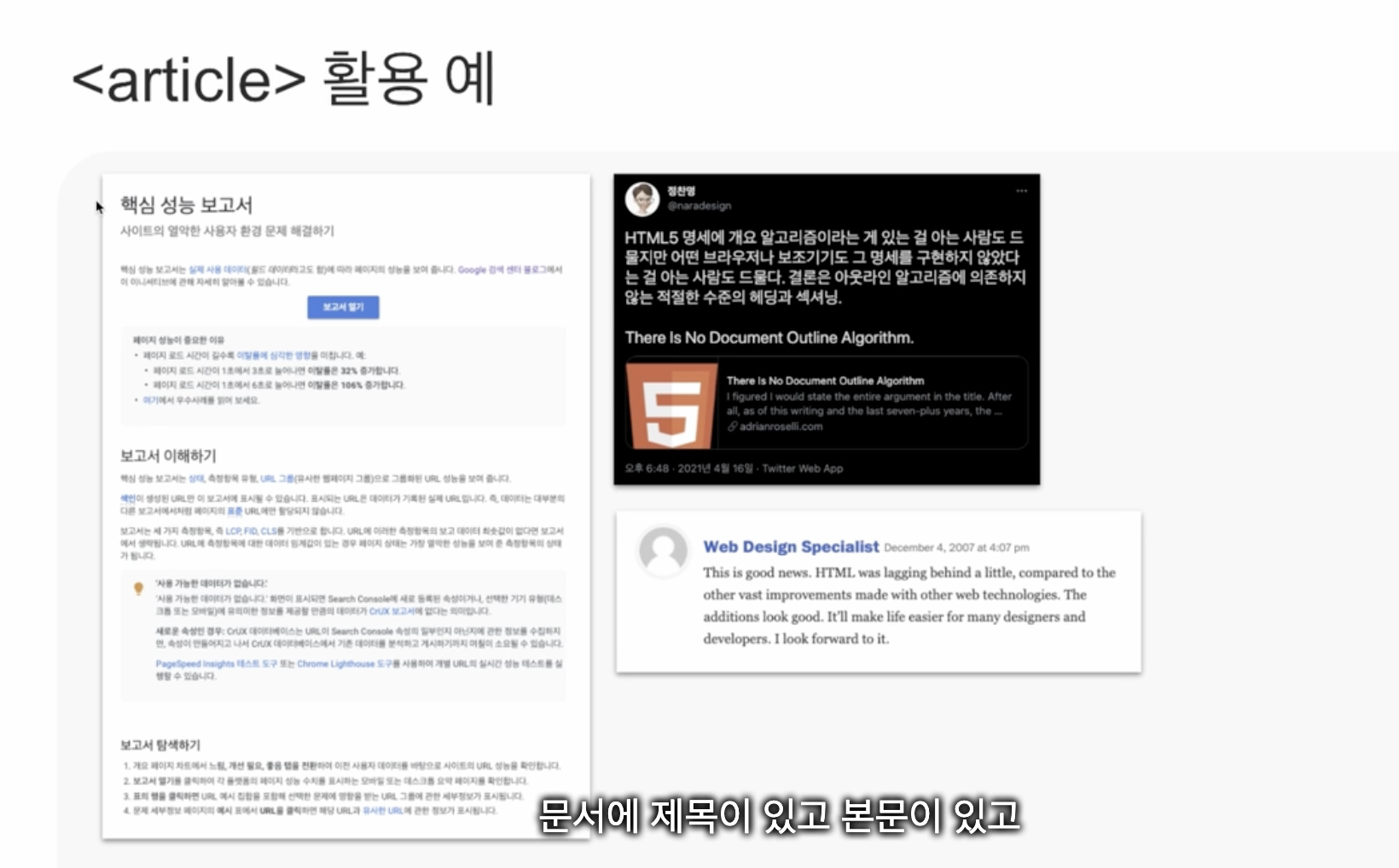
article
문서에 제목과 본문이 있거나
SNS 같은 경우에서 하나의 게시물

nav
현재 사이트 또는 현재 페이지 일부를 링크하고 있는 주요 탐색 섹션
사이트 또는 페이지의 주요 탐색 경로에 해당하지 않는 빵부스러기 링크, 풋터의 약관, 저작권 고지 같은 링크는 nav로 적절하지 않음
h1~h6 요소를 포함하는 것을 강력하게 권장
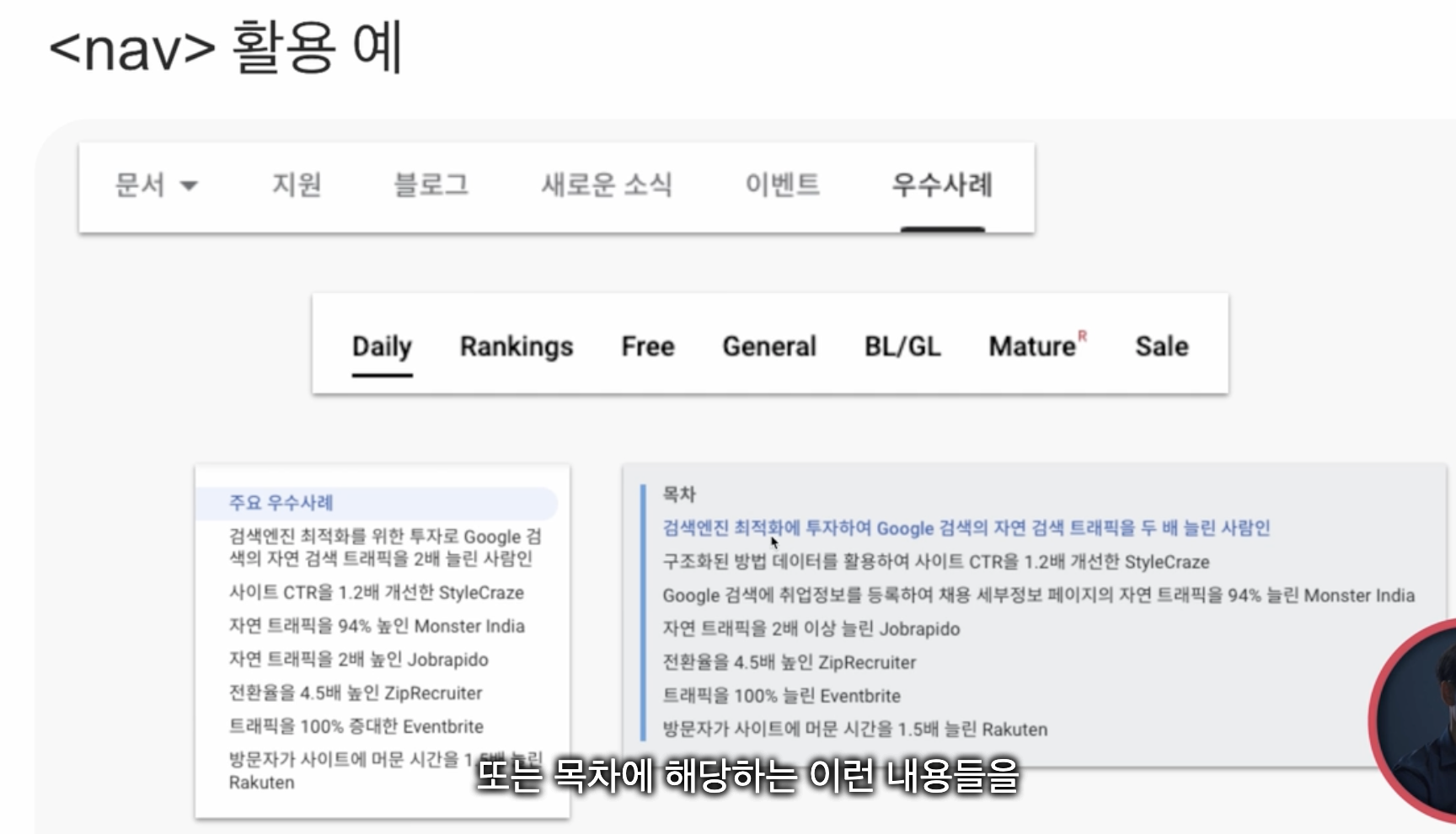
사용 예시
문서의 메뉴나 목차에 해당하는 내용들

aside
페이지의 주된 내용과 관련이 약해서 구분할 필요가 있는 섹션
부수적인 콘텐츠, 관련 기사, 광고 등의 내용을 포함할 수 있다
heading 태그가 필요 없다고 해도 사용을 하고 숨기자.
h1~h6 요소를 포함하는 것을 강력하게 권장
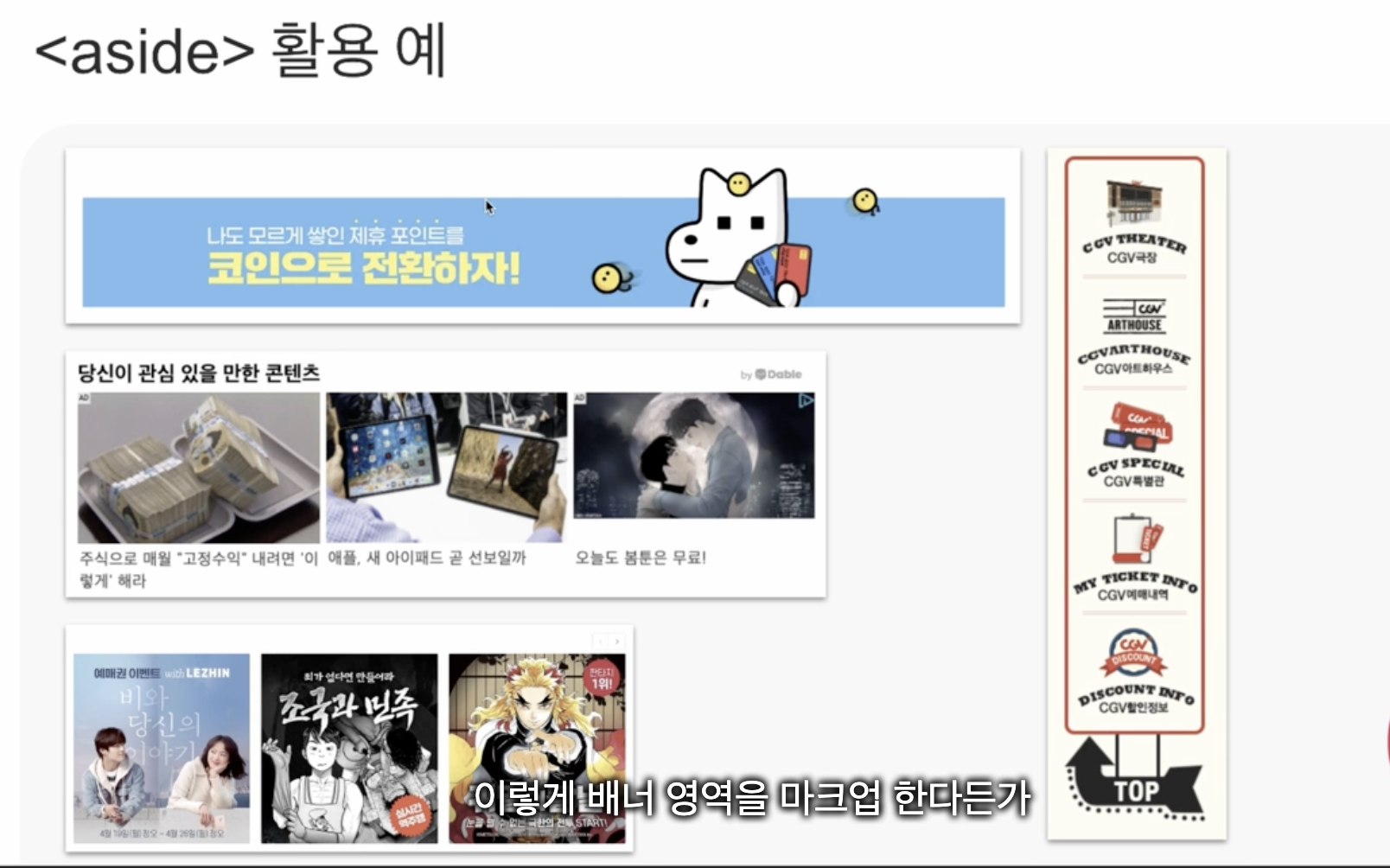
사용 예시
배너 영역이나 관련이 있는 컨텐츠, 바로가기 컨텐츠

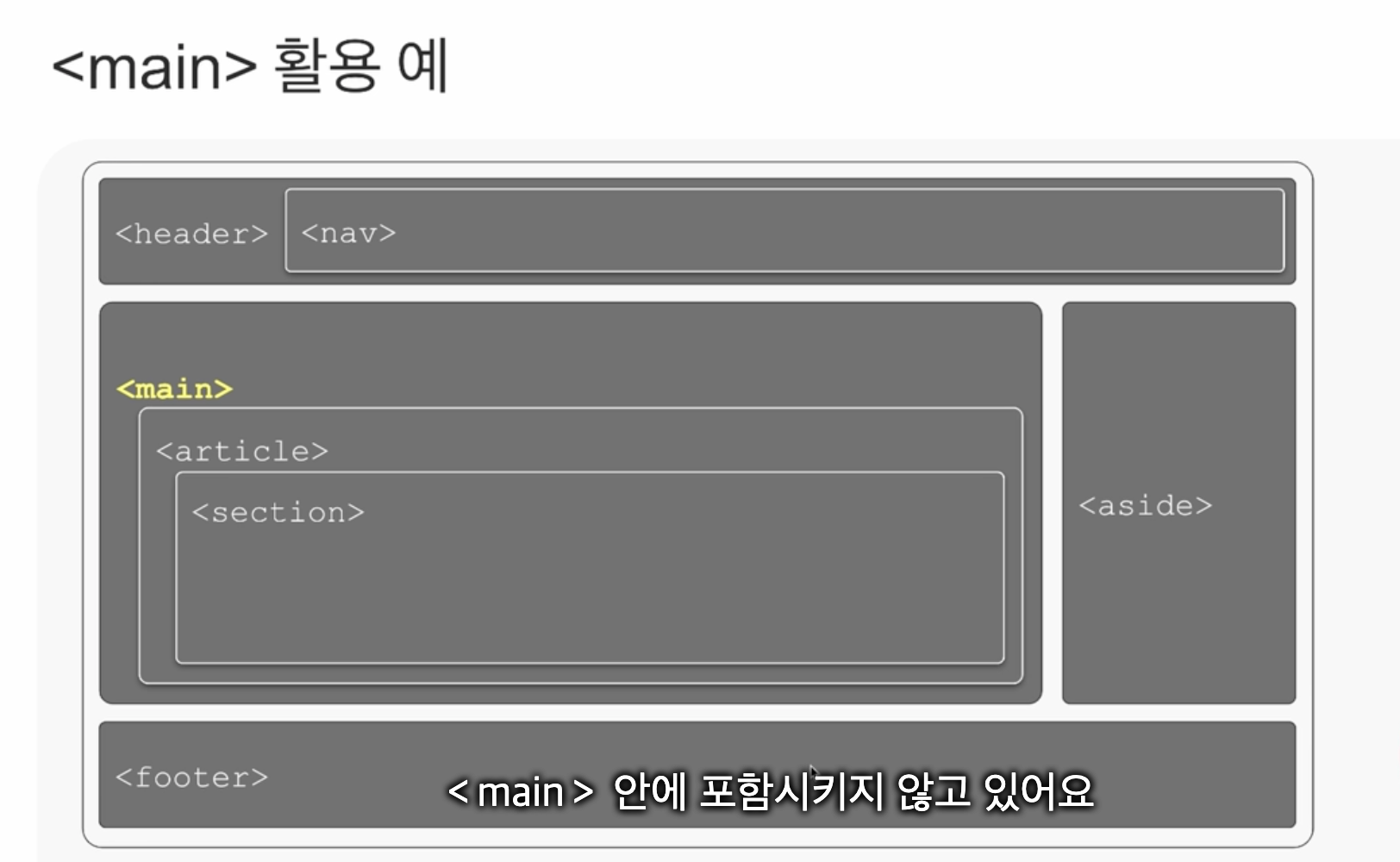
main
문서의 핵심 주제 또는 애플리케이션의 핵심 기능과
직접 관련 있는 콘텐츠 영역을 의미
페이지마다 반복되지 않는 내용을 포함해야 한다.
하나의 페이지 안에서 하나의 main 요소만 표시할 수 있고
섹셔닝 관련 요소의 자식이 될 수 없다.
body, div 요소를 제외한 다른 태그들의 자식이 될 수 없다.
사용 예시

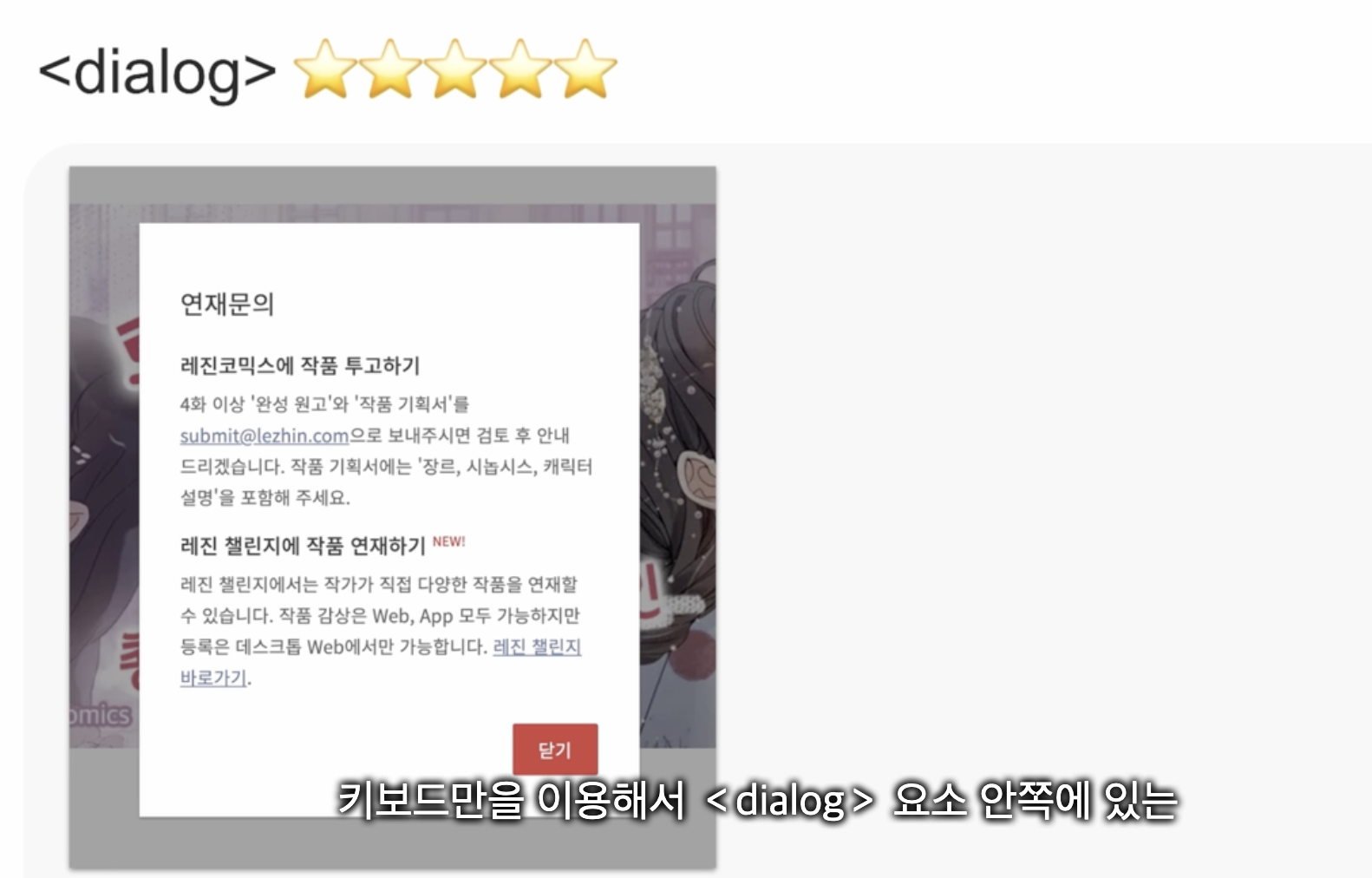
dialog
dialog 요소는 사용자와 상호 작용하는 응용프로그램을 의미한다.
open 속성을 추가하면 대화 상자가 활성화되고 사용자가 대화 상자를 통해 상호 작용할 수 있다.
보통 입력 양식과 콘트롤을 포함하고 있으며 닫기 기능을 제공
키보드 초점이 dialog 요소 내부에서 순환하도록 처리해야 한다.
사용 예시
팝업, 모달 등

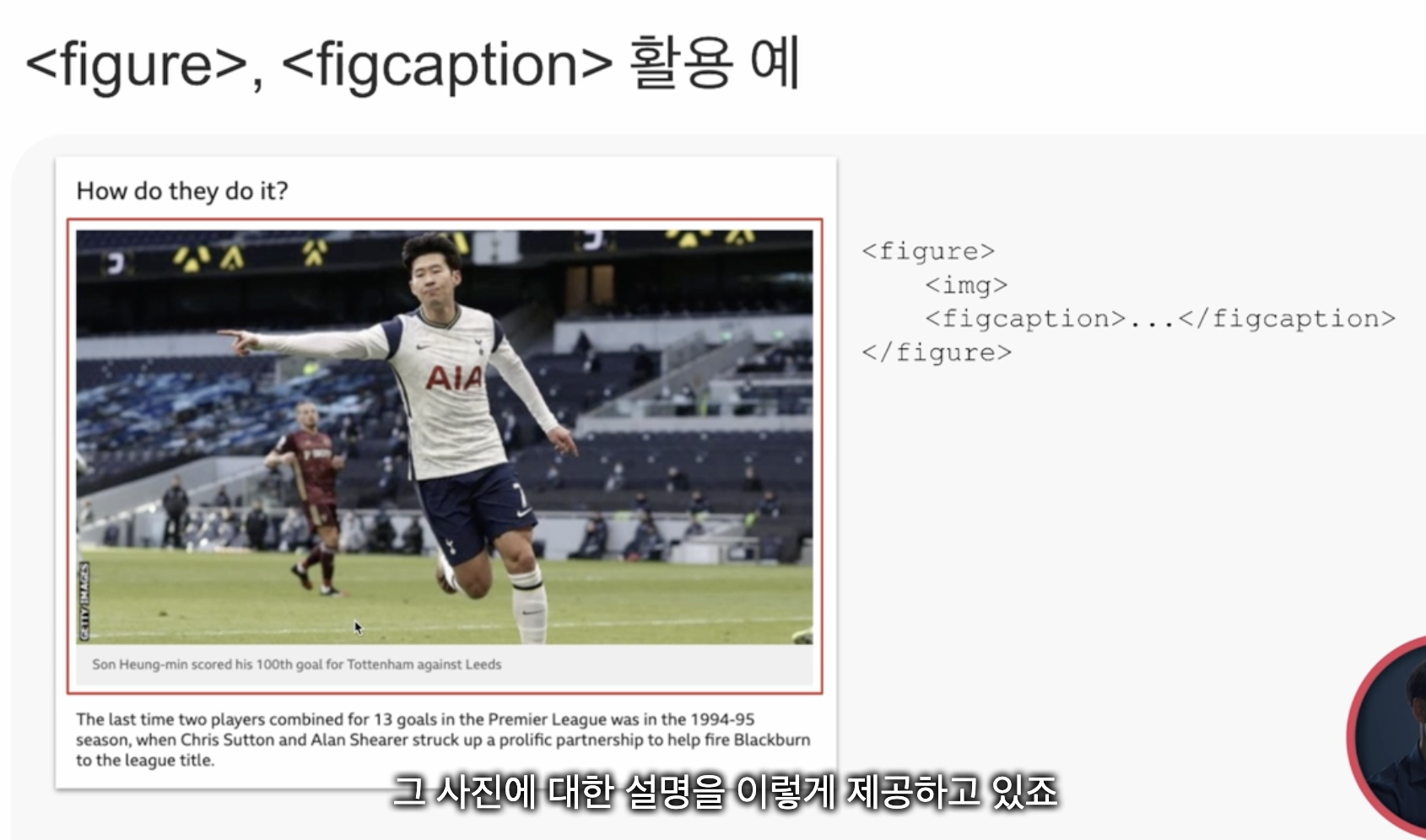
figure
문서의 주된 흐름을 위해 참조하는 독립적인 완결형 요소로서 이미지, 도표, 코드 등의
내용물과 설명(figcaption)을 포함한다.
선택적으로 처음 또는 마지막에 figcaption 요소를 자식 요소로 포함할 수 있고 생략도 가능하다.
figure 안에서 figcaption 요소가 선언 된다면 한 번만 선언할 수 있다.
사용 예시
뉴스 기사 본문 안 사진과 사진 설명

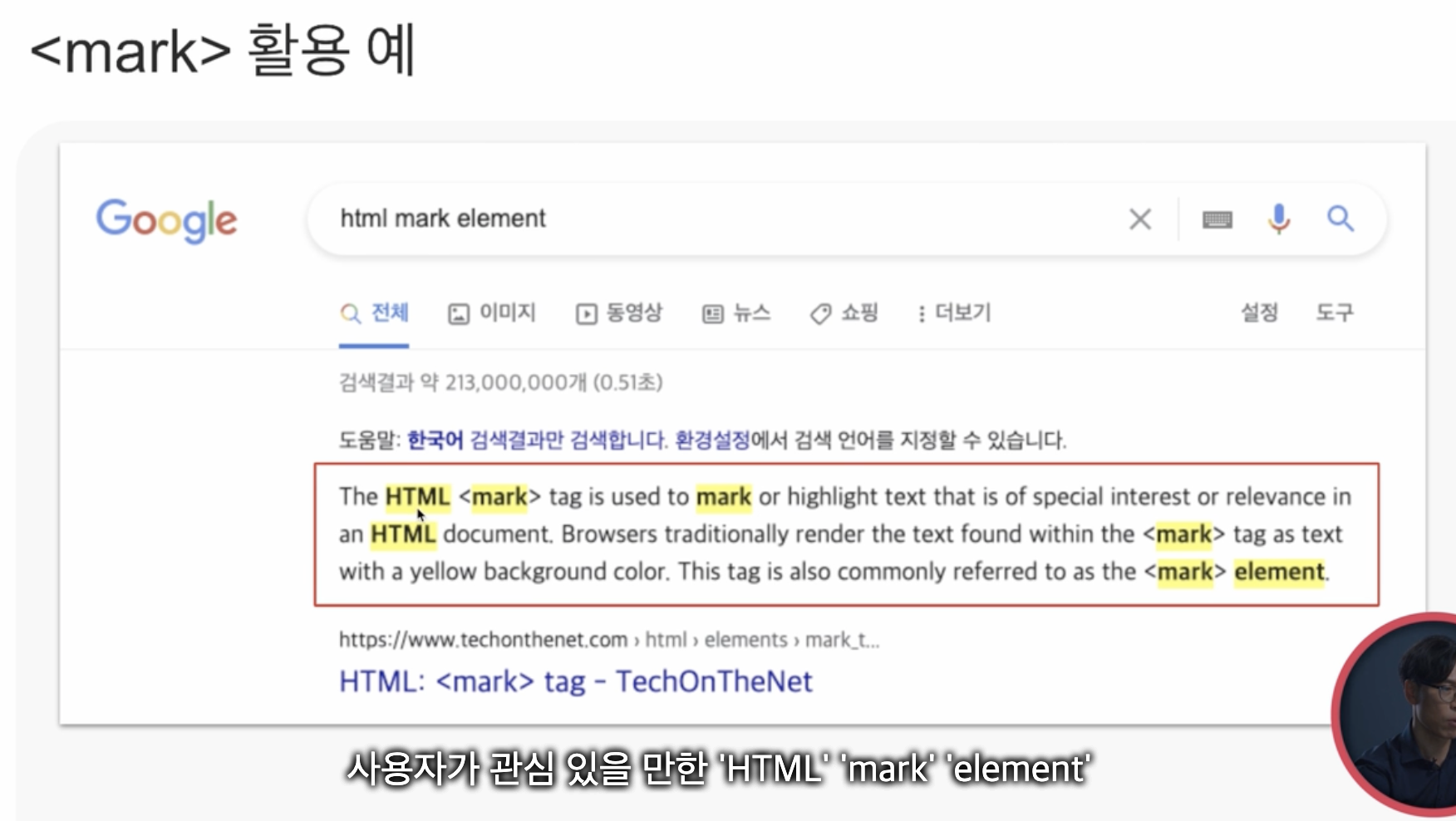
mark
독자의 주의를 끌기 위한 하이라이트
현재 독자의 행위나 관심에 따라 강조한 것
검색 걸과 목록에서 사용자가 입력한 키워드
사용 예시
검색시 하이라이트 + 볼드

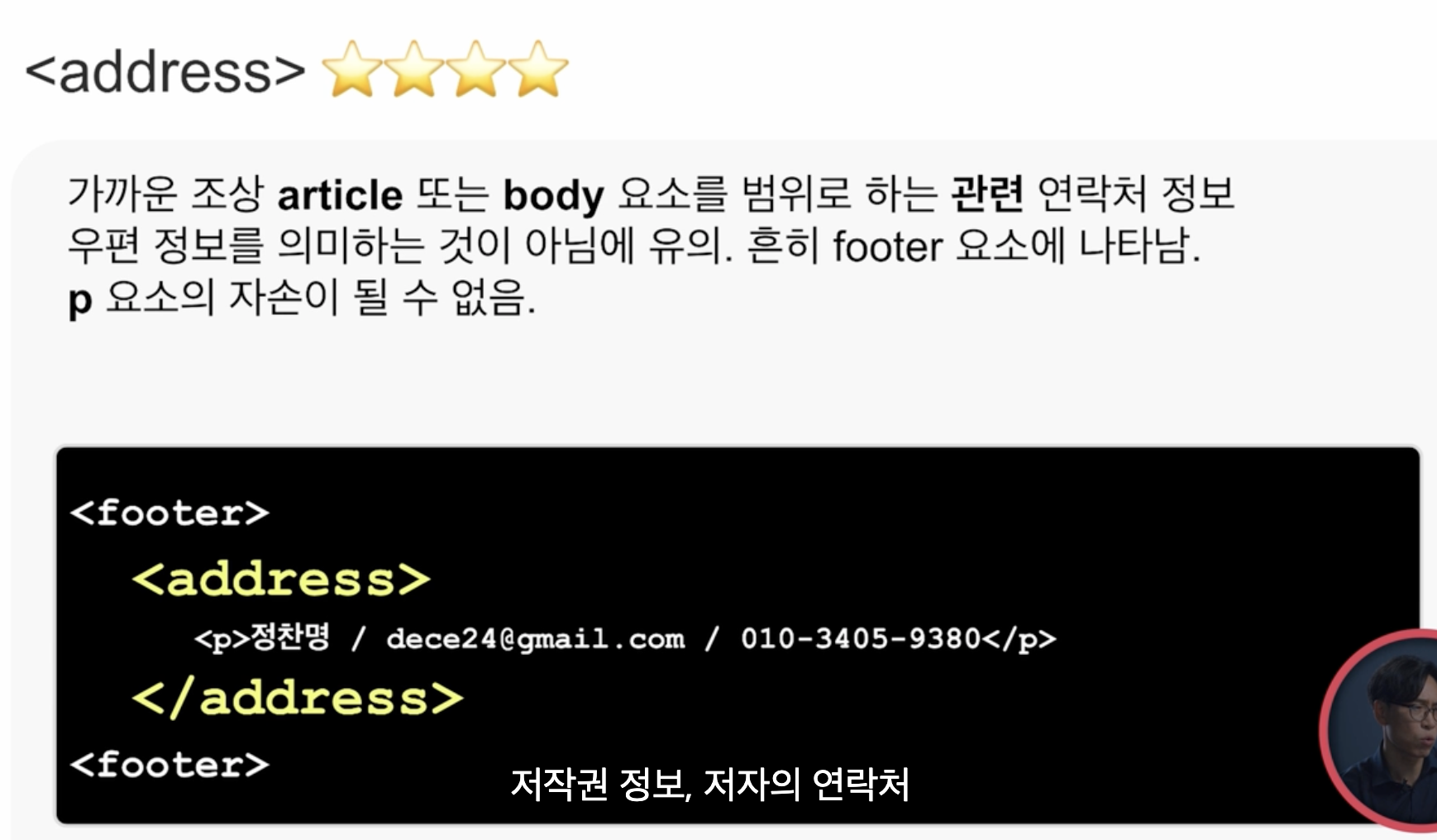
address
가까운 조상 article 또는 body 요소를 범위로 하는 관련 연락처 정보
우편 정보를 의미하는 것이 아니다.
흔히 footer 요소에 나타나며 p요소의 자식이 될 수 없음.
사용 예시
footer에 있는 정보

progress
계산 또는 사용자 과업의 진척도를 의미한다
낡은 브라우저를 위해 value 값과 별도로 콘텐츠를 제공하는 것이 좋음