이번에는 Cookie 대한 개념을
스프린트를 통해 복습하려고 한다.
내가 복습하려고 쓰는 글이기에
나만 이해할 수 있을 글이 될 것 같다.
그리고, 스프린트 과제에는 대부분의 기본 뼈대 파일과 코드가 작성되어 있다.
그래서 과정이 상세하지 않을 수도 있음!!
일단 나는 내가 작성한 부분만 복습할 뿐..
쿠키
서버가 일방적으로 클라이언트에게 작은 데이터를 전달하여 저장하는 방법이다.
다만, 데이터를 저장하고 특정 조건들이 만족해야 데이터를 가져올 수 있다.
이런 조건들은 쿠키 옵션에 설정할 수 있다.
쿠키 옵션
- Domain - www.google.com과 같은 서버 이름이다. 옵션에 도메인 정보가 있으면 쿠기의 도메인과 서버의 도메인이 일치해야만 쿠기를 전송할 수 있다.
- Path - 서버가 라우팅할 때 사용하는 경로이다. 요건 도메인 뒤에 들어가는 세부 경로를 뜻한다 http://www.localhost.com:3000/users/login 여기서 “/users/login” 부분이다. 설정하지 않으면 /이 기본이다.
- MaxAge or Expires - 쿠키의 유효기간을 정하는 옵션. 정하지 않으면 브라우저의 탭을 닫아야 쿠기가 사라진다.
- Secure - true로 되면 https프로토콜을 이용하는 경우에만 가능하다.
- HttpOnly -trueㅁ면 자바스크립트에서 쿠기 접근이 불가능 하다. false로 하면 xss공격에 취야하니 꼭 해주자.
- SameSite - cross origin 요청을 받은 경우 Lax, strict, None 옵션으로 쿠키 전송 여부를 결정하게 된다.
이후 쿠키를 전송하게 되면 Set-Cookie프로퍼티에 담아 전송하게 된다.
Cookie하기 전 인증서 설치 및 시작 단계
1
$ brew install mkcert
요 문구를 통해 mkcert라는 인증서를 설치할 수 있다.
1
$ mkcert -install
요 문구를 통해 인증된 발급기관으로 추가하자.
여기서 끝이 아니다.
1
$ mkcert -key-file key.pem -cert-file cert.pem localhost 127.0.0.1 ::1
이것도 해야 한다.
이제 옵션으로 추가한 localhost, 127.0.0.1(IPv4), ::1(IPv6)에서 사용할 수 있는 인증서가 완성됐다.
cert.pem, key.pem 이라는 파일이 생성된 것을 확인할 수 있을 것이다.
얘네들의 파일 경로를 잘 확인해라!
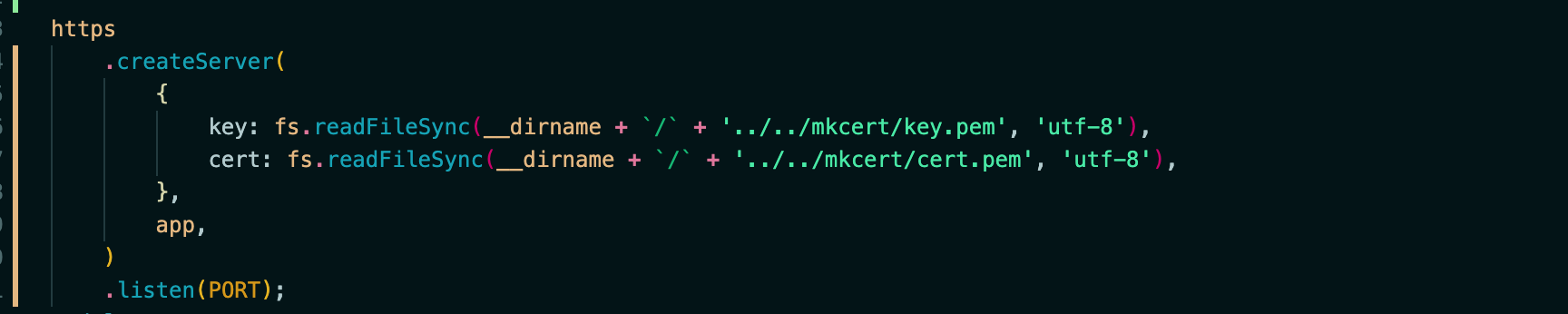
HTTPS 서버 작성 및 Cors 옵션
1
2
3
4
const https = require('https');
const fs = require('fs');
const express = require('express');
const app = express();
제일 위에 이걸 적은 후

위 사진럼 작성을 하면 우리는 이제 서버에서 인증서 파일들을 이용할 수 있다!!
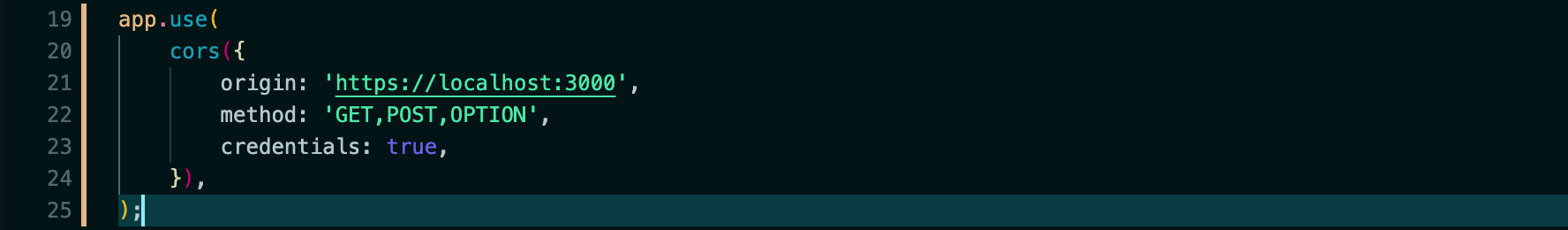
 cors 옵션은 이렇게 적어주었다.
cors 옵션은 이렇게 적어주었다.
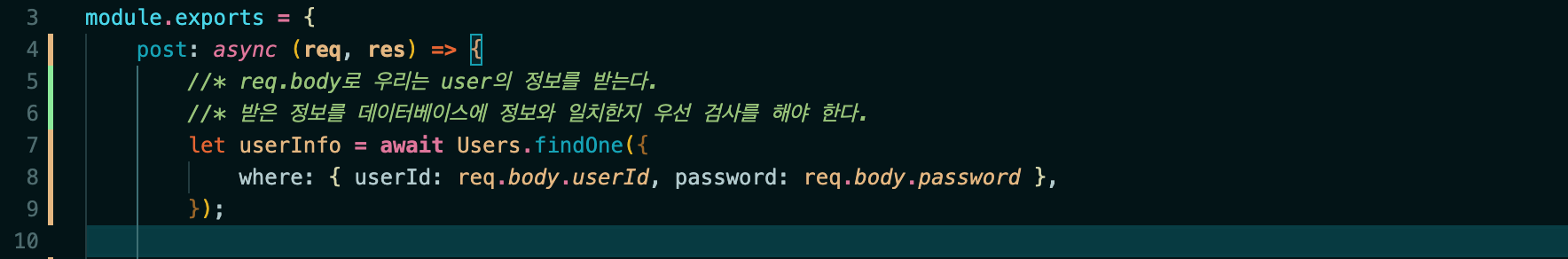
Cookie Sever Login 코드 작성
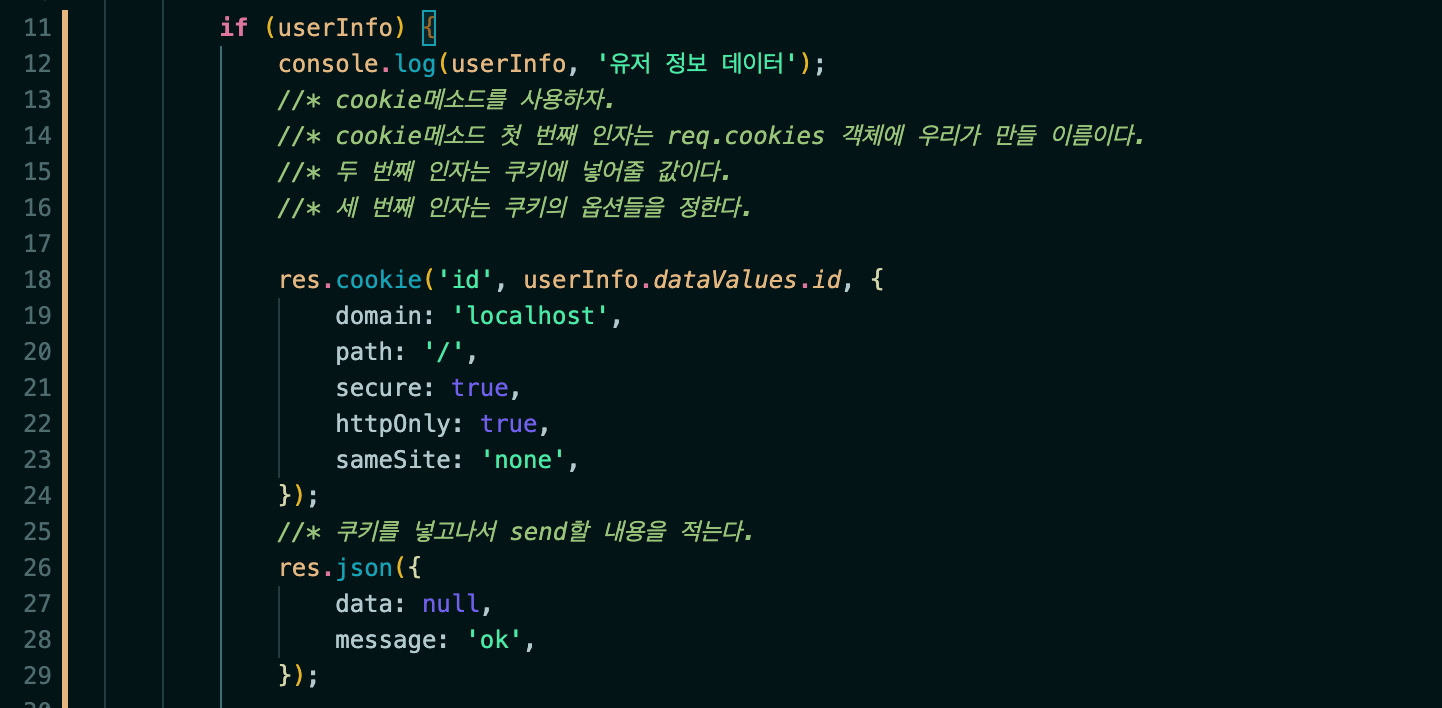
유저가 로그인을 할 때 작성해야 하는 코드이다.

먼저 유저 정보를 받아오는 코드이다.

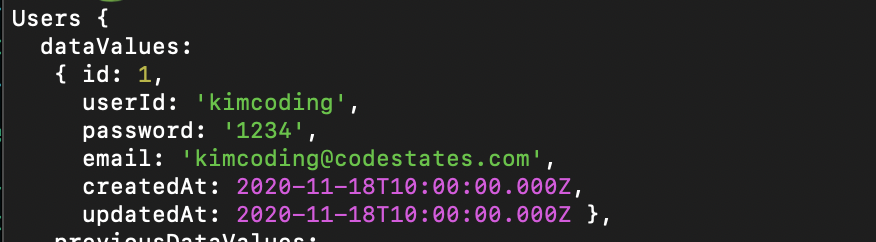
터미널에서 보면 이렇게 유저 정보가 나온다.

쿠키 메소드를 이용한 함수이다.
위에 쿠키 옵션을 보면 자세하게 알 수 있따!!

Cookie Sever UserInfo 코드 작성
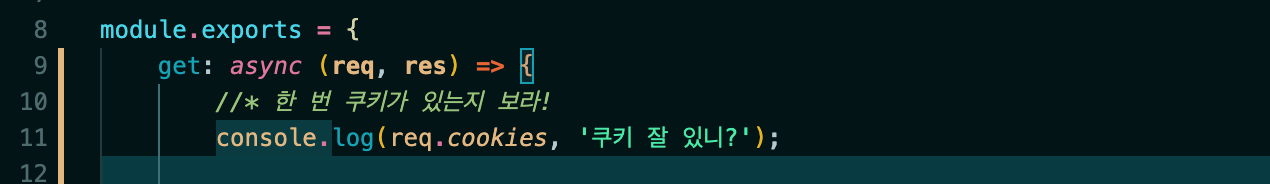
우리는 Login 코드에서 req.cookies로 쿠키 데이터를 보내줬다 과연 잘 있을까??
console로 확인해 보자 

로그인 했던 정보가 쿠키에 잘 담겼다 !!
그 이후에 해야 할 일은
쿠키에 담긴 정보를 데이터베이스에서 찾은 다음 그 정보를 보내주면 된다.

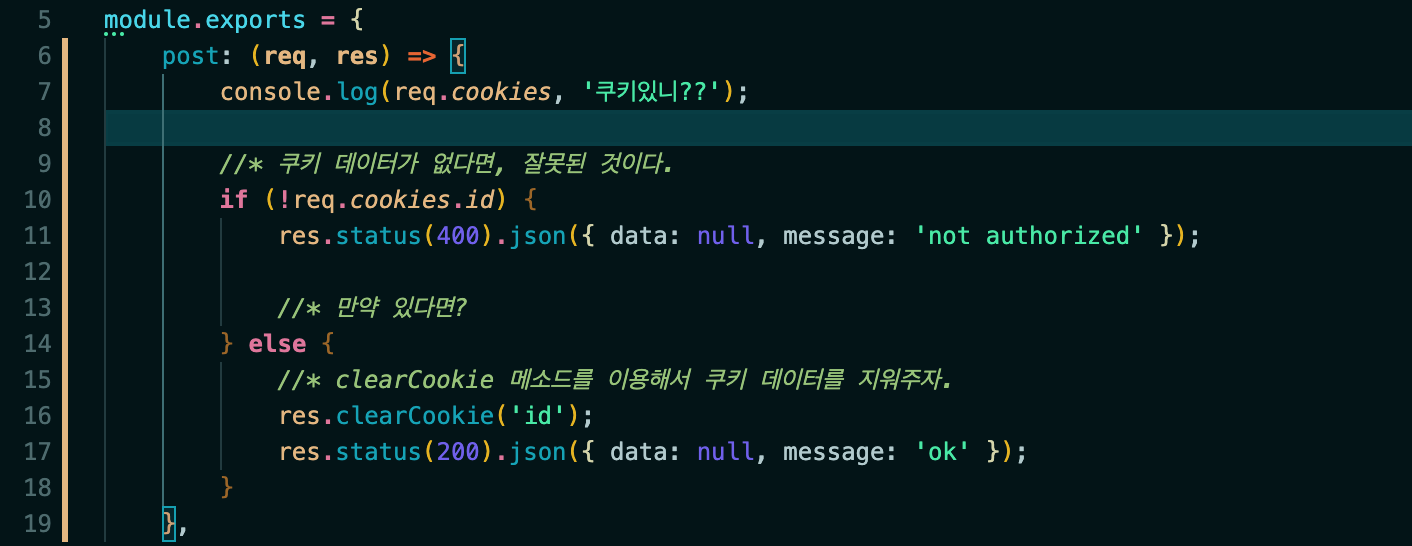
Cookie Sever Logout 코드 작성
로그아웃 부분은 간단하다.
로그아웃 버튼을 눌렀을 때 있던 쿠키 데이터를 삭제만 해주면 된다!

서버 작성은 끝났따.
이제 클라이언트 부분으로 넘어가자!!
클라이언트 코드는 App.js나 기본적인 뼈대가 모두 작성되어 있다.
그래서 내가 작성할 코드는 Login, Mypage의 components뿐이다.
Client Login 코드 작성
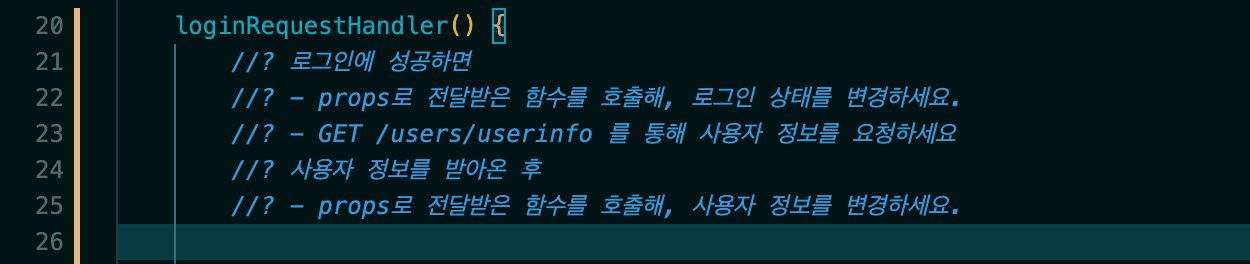
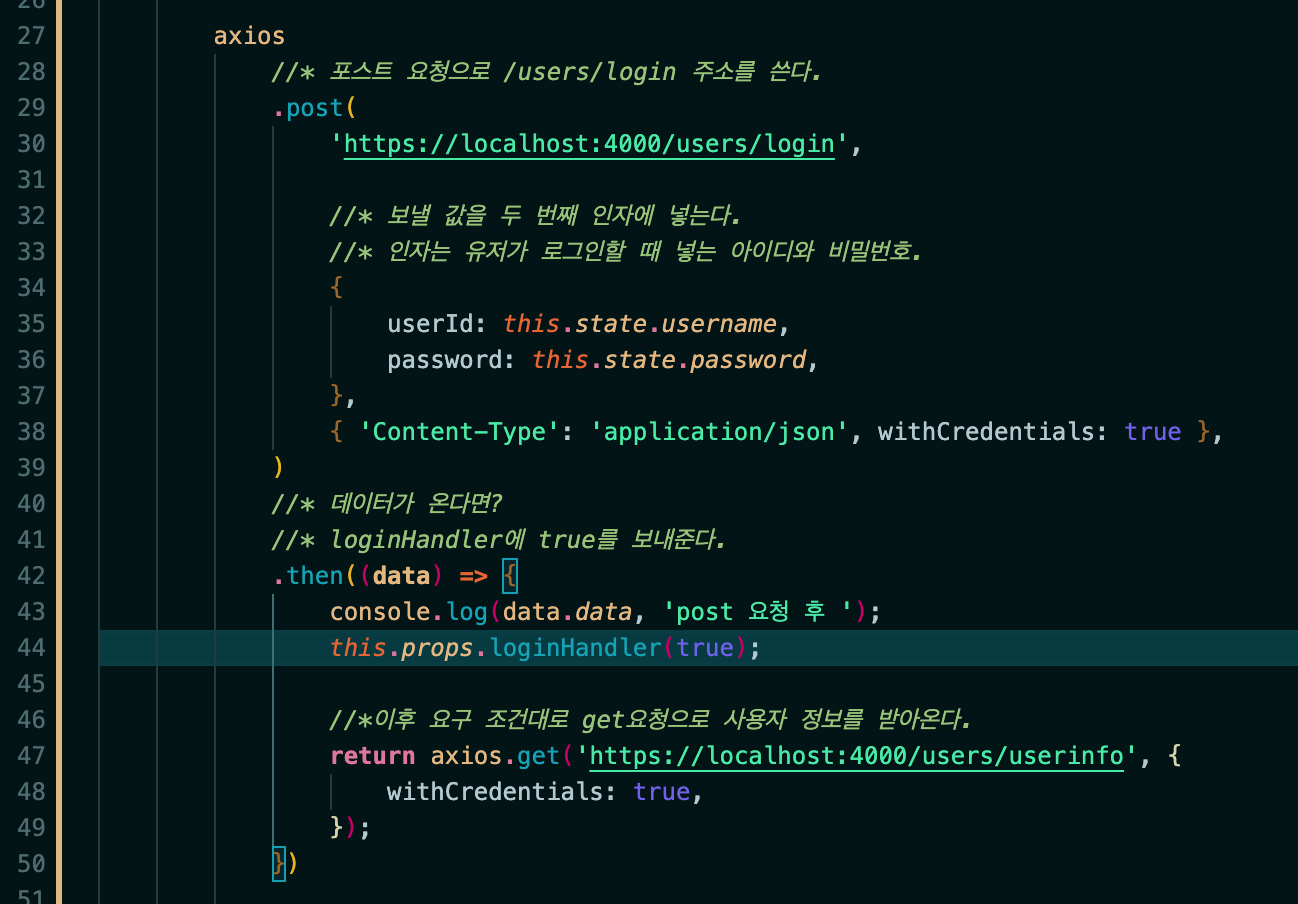
스프린트에서 로그인 함수에 요구하는 조건들이 있다.


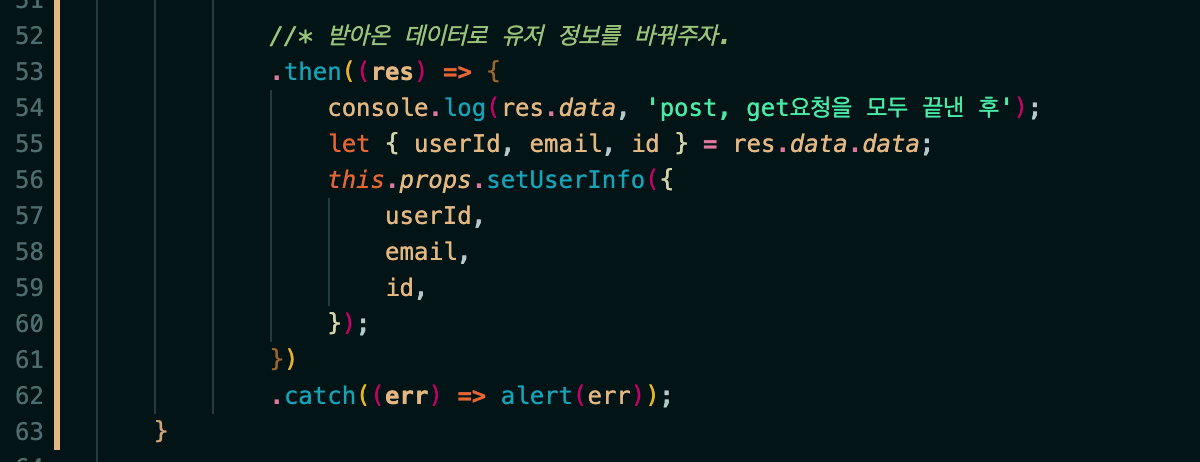
post요청으로 로그인 데이터를 보내고, get 요청으로 다시 데이터를 받아오는 과정이 있다.

콘솔로그로 포스트 요청 후, 포스터와 겟 요청이 모두 끝난 후롤 보았다. post만 보냈을 때 데이터베이스에 정보가 있으면 메시지로 ok가 간다. 그 후 포스트로 보낸 유저정보와 똑같은 정보를 get으로 가져온다.
그러면 저렇게 유저정보의 값이 담긴다.

그 후, 받아온 값을 저장해 주었다.
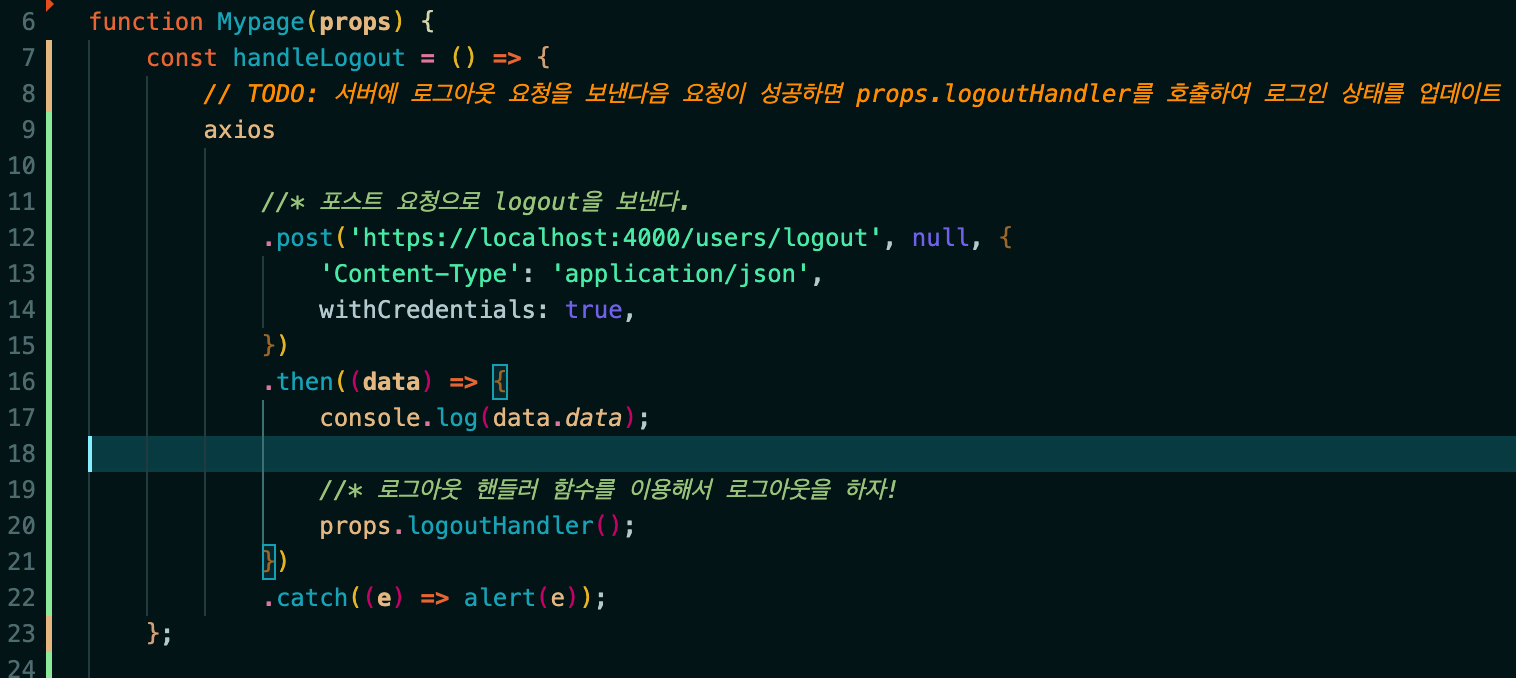
Client Mypage/Logout 코드 작성
로그인을 했으면 우리는 Mypage에 접근할 수 있다. 여기서 우리는 로그아웃 함수를 만들어 보았다.

코드는 의외로 간단했다. post로 보내주기만 하면 끝!

이건 간단한 app.js에 있는 함수들이다.
이렇게 쿠키 스프린트 복습 끝!!
사실 기본 뼈대가 모두 있어서 그렇지 백지부터 만들라고 하면 절대 못 만들 것 같다.
아직 많이 부족하다.