아주 오랜만에 돌아왔다.
다른 프로젝트를 하느라 바쁘기도 했고
그러다보니 시간이 남아도 그냥 쉬고 싶었다.
그래도 조금은 공부해야지.
브라우저는 누구냐
여기서 이야기할 브라우저는 우리가 어떠한 웹사이트를 접속하기 위해 사용하는 도구를 말한다.
사람들이 가장 많이 사용하는 대표 브라우저는 ‘크롬’이 있다.
그 외에 IE, Firefox, Safari 등이 있다.
브라우저의 기능 및 요소
브라우저는 우리가 URL을 입력하여 사이트에 접속을 하면
서버로부터 데이터를 요청하고 화면에 띄워준다.
그러면 위 과정을 조금 더 상세하게 살펴보자.
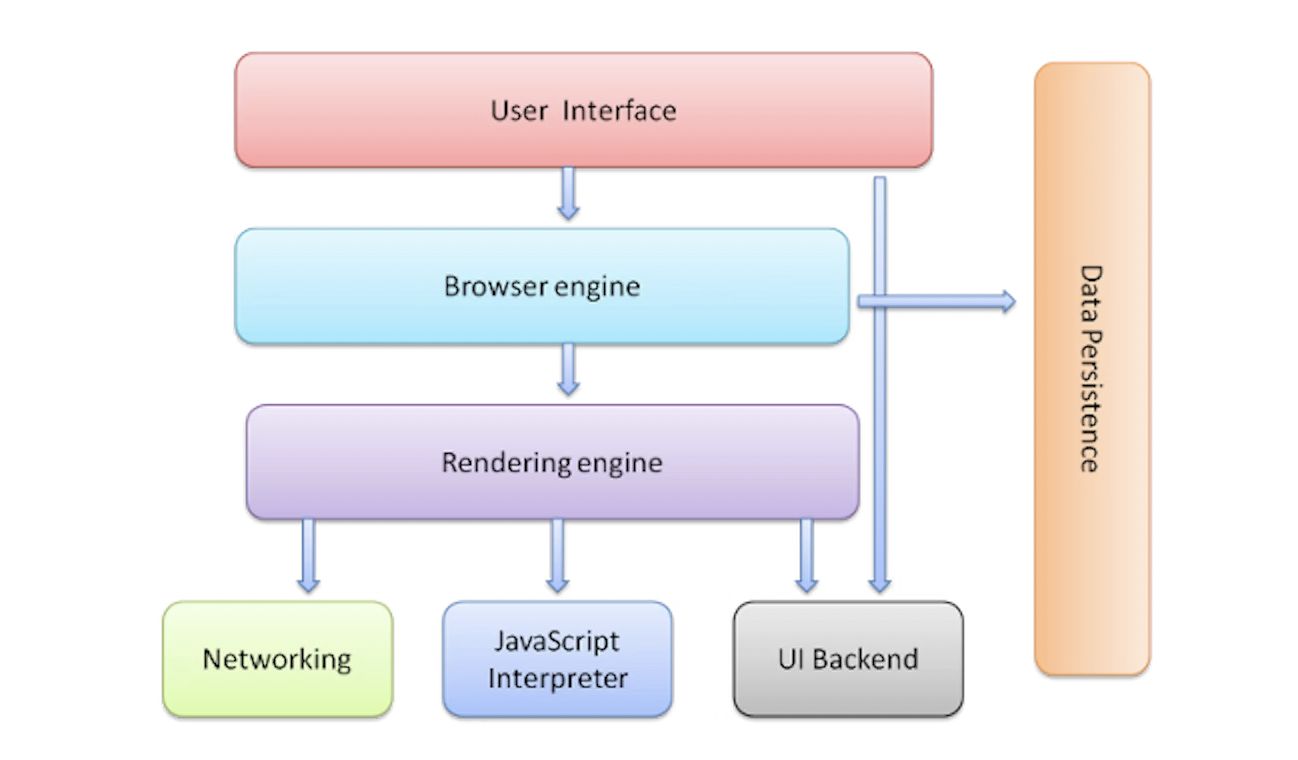
아래 그림은 브라우저의 요소를 검색했을 때 나오는 가장 대표적인 이미지이다.

요소를 살펴보면 아래와 같다.
- User Interface
- Browser Engine
- Rendering Engine
- Networking
- UI Backend
- Javascript Intrepreter
- Data Storage
뭔가 많지만.. 하나씩 살펴보자.
User Interface
브라우저에는 공통적인 기능들이 있다.
주소 입력창, 뒤로가기 버튼, 앞으로가기 버튼, 북마크 등.
우리가 브라우저를 사용하기 쉽도록 도와주는 기능들이 User Interface에 속한다.

Browser Engine
사용자가 url을 입력했을 때 해당 정보를 Rendering Engine에게 전달해준다.
그 외에도 새로고침, 뒤로가기 등의 버튼을 눌렀을 때 해당 정보를 전달한다.
또 다른 기능으로는 Data Persistence에서 자료를 찾기도 한다.
Rendering Engine
렌더링 엔진은 브라우저마다 다 다른 엔진을 사용하고 있다.
사용자가 url을 입력했을 때 데이터를 Network, UI Backend, Javascript Intrepreter에 전달하는 역할을 한다.
여기서 받은 데이터는 HTML, CSS, Javascript이며 이 세 가지를 모두 파싱한 후에 렌더링을 하게 된다.
파싱이라는 것은 W3C라는 곳에서 정의한 명세에 따라 HTML, CSS를 해석하는 것이다.
해석을 해야 사용자들이 볼 수 있다.
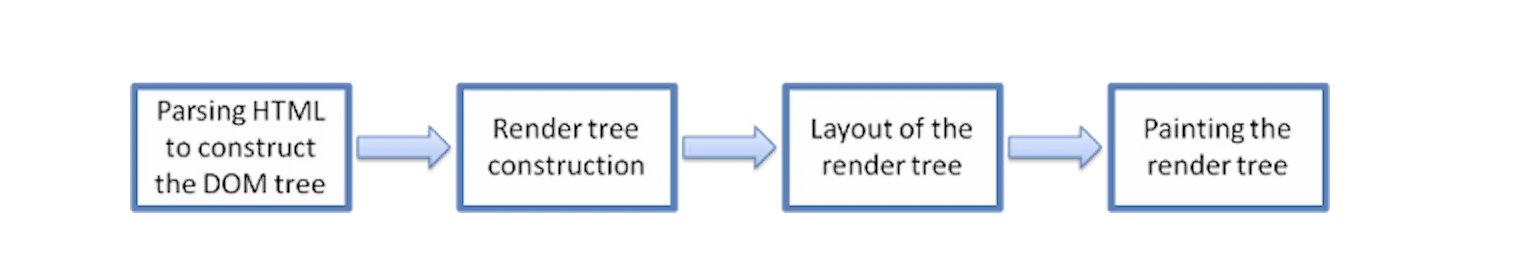
과정을 더 상세하게 살펴본다면 아래 그림과 같다.

그림만 보면 이해하기 힘들다..
Parsing HTML to construct the DOM Tree
먼저 렌더링 엔진은 HTML 파일의 분석을 시작한다.
HTML을 파싱하면 해당 내용으로 DOM Tree라는 것을 만든다.
DOM Tree는 HTML Tag들을 DOM Node로 만들고, 이것들을 하나로 정리한 것이라고 보면 된다.
그리고 style 태그가 있다면, CSS 파싱 작업을 통해 CSSOM Tree를 만든다.
그러다가 script 태그가 있으면 Javascript engine을 돌려 코드를 해석한다.
Render tree construction
이렇게 HTML과 CSS 파싱을 통해 Render Tree를 생성한다.
Render Tree를 만들기까지를 Construction이라고 부른다.
Layout of the render tree
이 과정이 모두 끝나면 Layout 작업을 한다.
이것은 Render Tree의 노드들이 화면의 올바른 위치에 올 수 있도록 도와준다.
Painting the render tree
그리고 나서 UI Backend가 Render Tree의 Node들을 통해 UI를 그린다.
이것을 Painting이라고 한다.
여기서 모든 Render Tree를 한 꺼번에 하는 것이 아니라
순차적으로 보여주어 최대한 빨리 화면에 띄운다.
렌더링 엔진이 실제로 하는 일이 제일 많아 보인다.
그래서 가장 중요하고, 어떤 곳에서도 제일 자세하게 다룬다.
Networking
네트워크는 HTTP 요청 등을 처리하는 곳이다.
UI Backend
Render Tree를 브라우저에 그리는 역할을 맡고 있다.
JavaScript interpreter
자바스크립트 해석기는 자바스크립트 코드를 파싱한다.
Data storage
우리가 접속한 사이트의 데이터를 저장하는 곳이다.
주로 쿠키라고 불리며
이곳에서 데이터가 이미 저장되어 있다면
우리는 조금 더 빠른 속도로 브라우저를 이용할 수 있다.
한 번 공부해 보니 확실히 내용이 가장 많은 것은 렌더링 엔진이었다.
보니까 HTML, CSS를 파싱하는 것에서 부터 이미 핵심 역할을 맡고 있는 것 같다.
여기서 더 깊게 들어가면 내용이 너무 많아서
여기까지만 정리하는 것으로..
참고 자료
https://web.dev/howbrowserswork/
https://www.youtube.com/watch?v=WjDrMKZWCt0
https://davidhwang.netlify.app/Developments/browser-rendering-process/
https://www.youtube.com/watch?v=FQHNg9gCWpg
https://www.youtube.com/watch?v=EBe-OHkf9w8