201126
평화로운 지난 목요일. 나와 지상이는 이번에는 slide기능을 구현해보기로 했다.
이 기능을 이용해서 게임 홈페이지 같은 곳에서 흔히 볼 수 있는 이벤트나 업데이트 소식이 슬라이드로 넘어가는 것과, 메뉴창을 만들어 보았다.
1. 내가 만든 슬라이드
- 메인화면
 gif가 부드럽지 않아서 그렇지 실제로 보면 더 부드럽다.
gif가 부드럽지 않아서 그렇지 실제로 보면 더 부드럽다.
아니라고? 니가 뭘 알아? **
**메이플스토리 홈페이지를 참고했다.
- 메뉴
 메뉴창도 만들어 보았다. close랑 menu open이 이상한 곳에 있지만 기능을 다 만들고 지쳐서 버튼 만큼은 적당히 만들었다.
메뉴창도 만들어 보았다. close랑 menu open이 이상한 곳에 있지만 기능을 다 만들고 지쳐서 버튼 만큼은 적당히 만들었다.
원래 다 만들고 마무리 2%하는 게 제일 귀찮고 힘든 일이다.
아니라고? 니가 뭘 알아?
프레임이 낮아서 뒷 배경 움직이는 게 이상해 보이지만 실제로는 저렇지 않다.
제발 알아줘.
- 인트로
 마지막. 간지용으로 홈페이지 시작하면 문이 열리 듯이 보이게 만들었다.
마지막. 간지용으로 홈페이지 시작하면 문이 열리 듯이 보이게 만들었다.
코딩 초보자에겐 저런 쓸모없는 간지에 빠질 때다. 누구나 그렇다고 한다.
아니라고? 니가 뭘 알아?
프레임이 낮아서 뒷 배경 바뀌는 것이 이상한게 아직도 눈에 거슬린다.
좀 더 비싼 gif 캡쳐를 구매해야겠다.
2. 내가 만든 슬라이드 코드
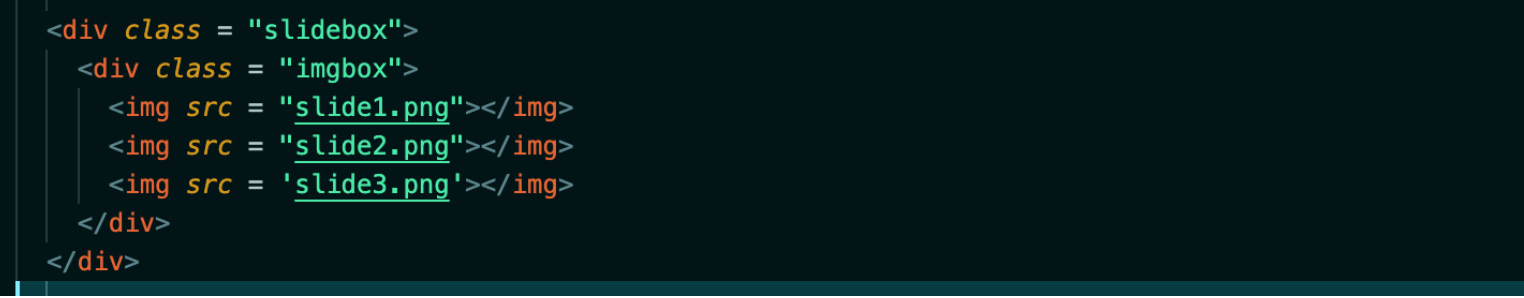
- html 코드
 1번 메인화면에 나오는 코드만 캡쳐했다. 나머지 코드는 다 비슷하기 때문에.
1번 메인화면에 나오는 코드만 캡쳐했다. 나머지 코드는 다 비슷하기 때문에.
먼저 slidebox 안에 imgbox와 들어갈 png사진들이 있다.
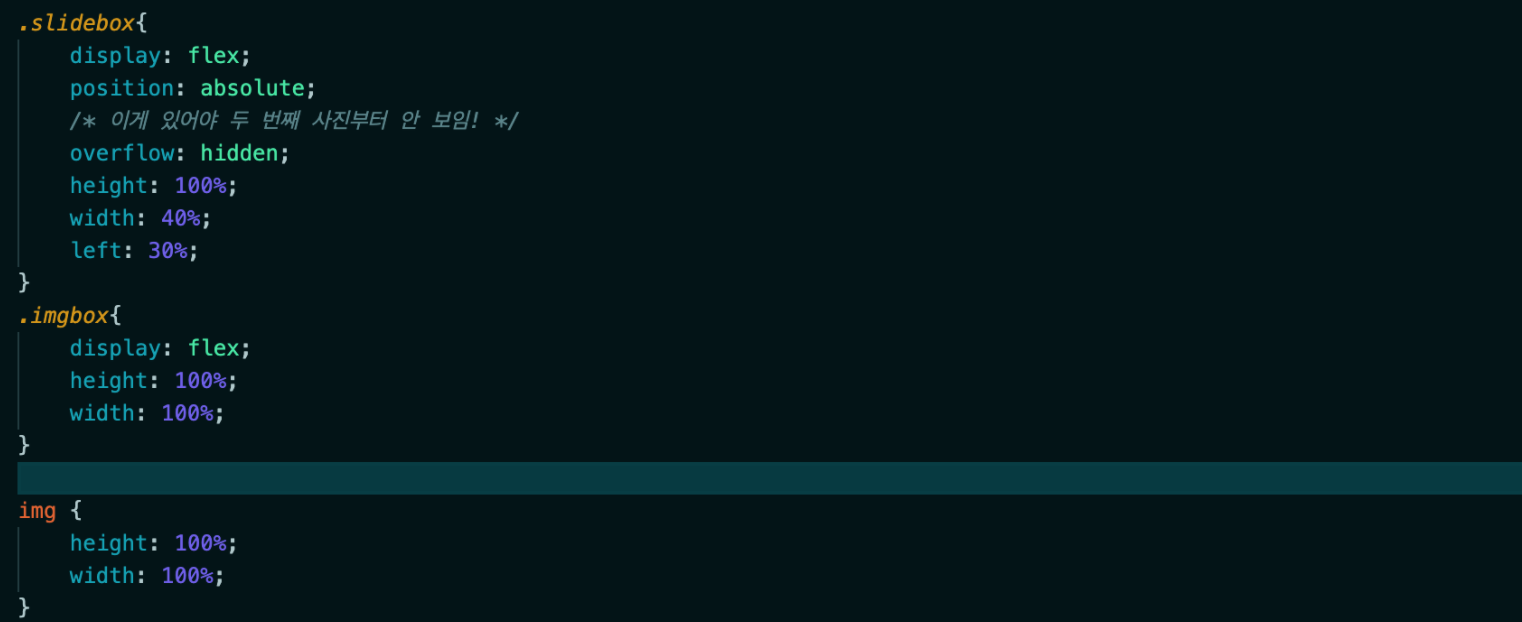
- css 코드

css 코드 역시 간단하다. 내 생각에 가장 중요한 것은 slidebox에서
overflow:hidden을 하는 것이다.

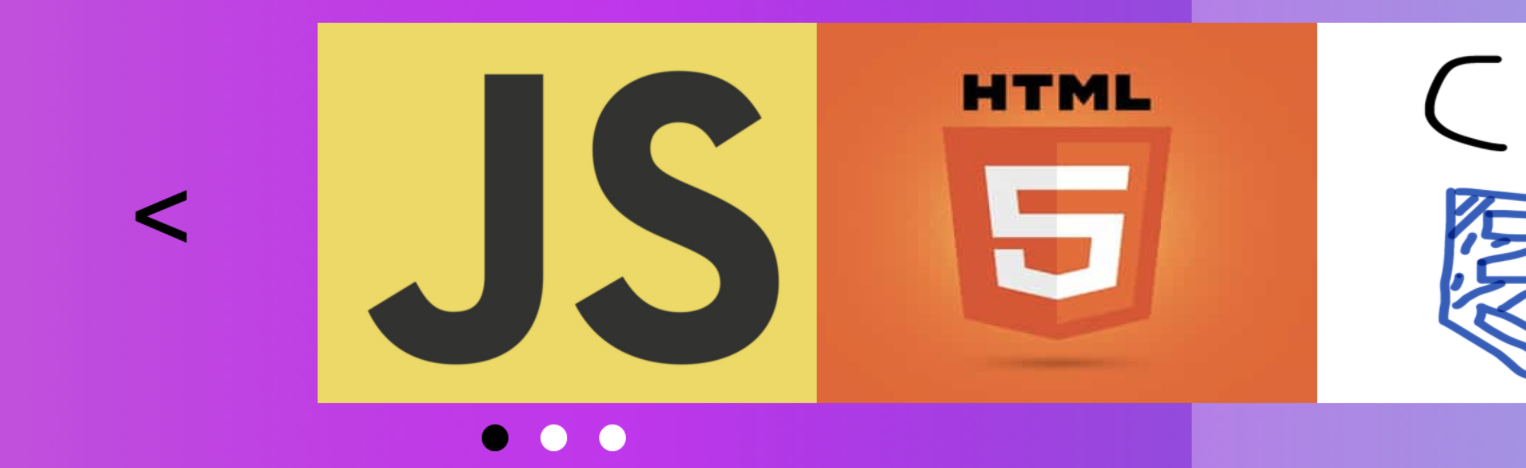
overflow:hidden을 하지 않으면 위 사진처럼 두 번째, 세 번째 사진들이 보이게 된다.
hidden을 통해 있지만 없는 것처럼 보이게 만들어줘야 한다!
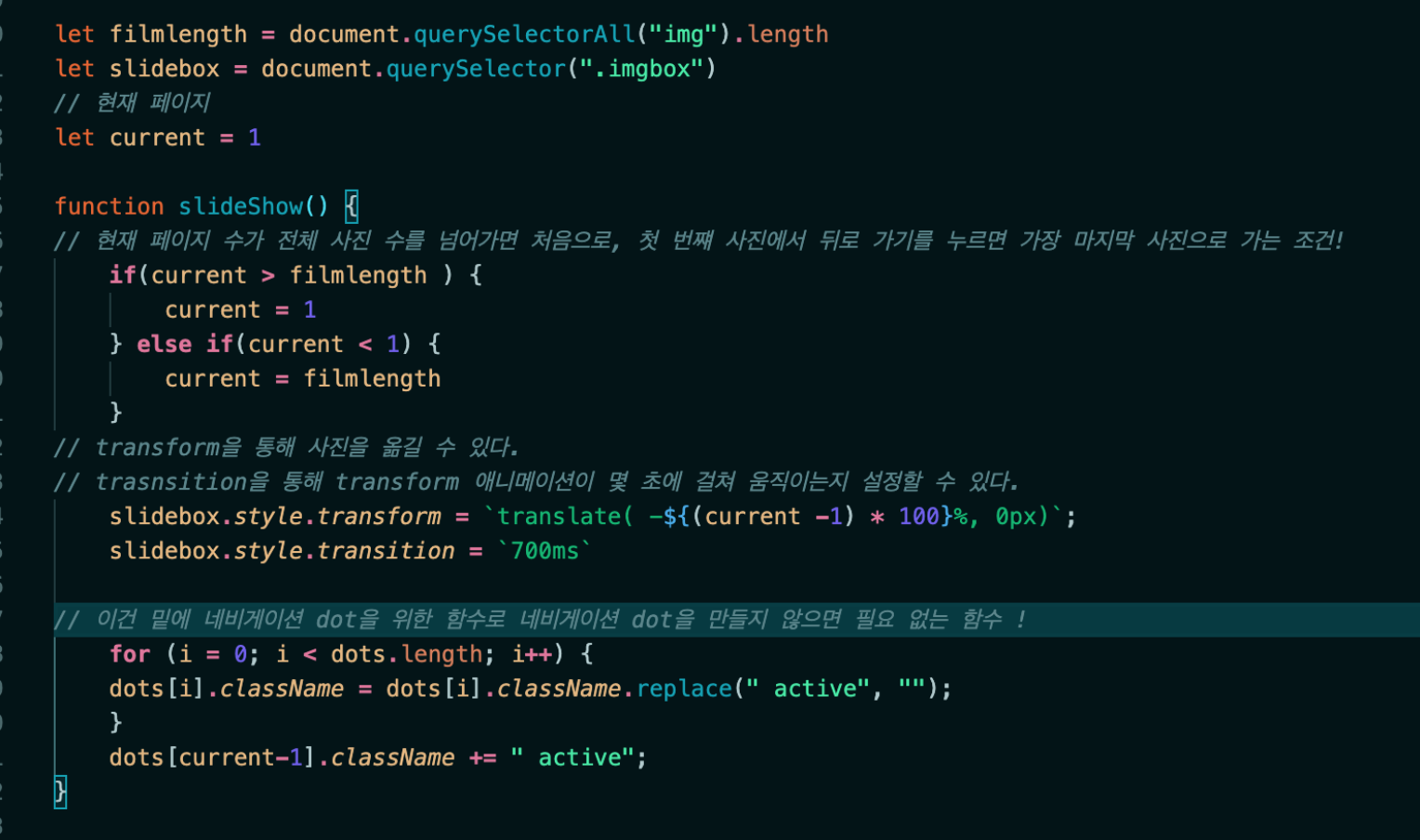
- javascript 코드

지상이가 도와줘서 코드가 엄청 간편해졌다. 사진이 작을까봐 걱정이다.
우리가 slide를 만들기 위해 사용한 핵심 함수는 transform과 transition이다. transform에서도 translateX를 사용했다.
x도 있고 y도 있고 3d도 있고 다양하지만 우리는 가로로만 움직이기 때문에 translateX만 이용.
Slidebox.style.transform = `translate( -${(current -1) * 100}%, 0px)` ()백틱을 이용해 안에 식을 넣어줬는데 저렇게 보면 이상하지만 -100%로 이동하면 자신의 크기 만큼 왼쪽으로 이동하게 된다. 이동할 때 **부드럽게 움직이기 위해서**slidebox.style.transition = 700ms` 를 썼다.
사실 이거 2개만 적어줘도 슬라이드는 완성이다. 추가로, 마지막 사진에서 다음 버튼을 누르면 첫 사진으로, 첫 사진에서 뒤로 가기 버튼을 누르면 마지막 사진으로 갈 수 있도록 if 조건을 만들었다.
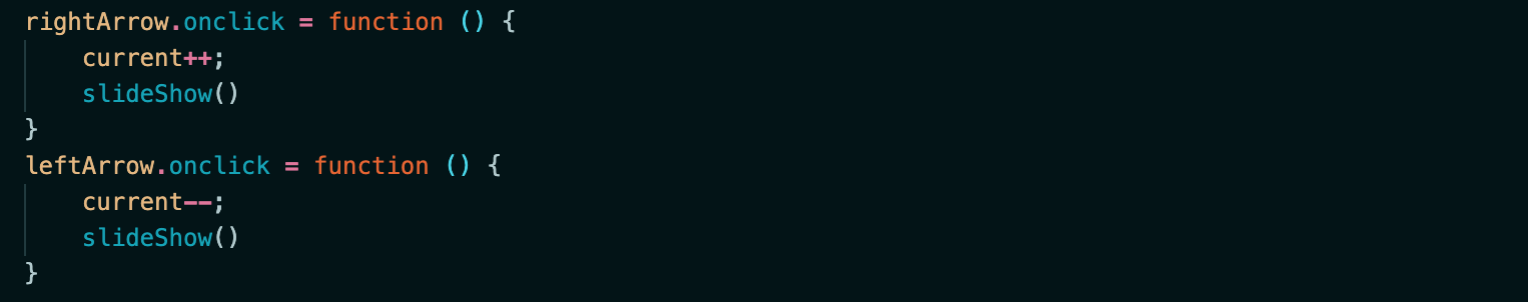
- <> 버튼

버튼을 누르면 current의 수가 1씩 늘어나거나 줄어든다.
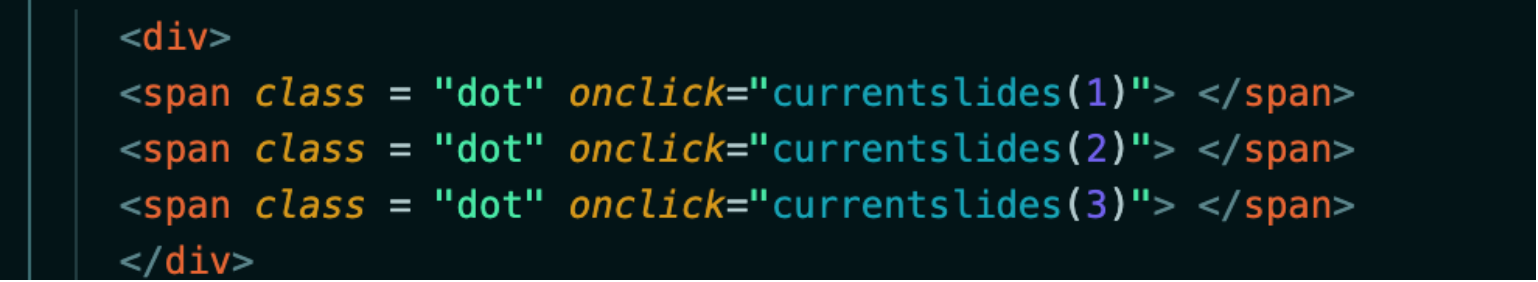
- dot 구현

dot은 사진 수 만큼 만들고, dot을 클릭하면 클릭한 이미지로 이동할 수 있도록 만들었다.
이외의 메뉴 버튼이나 intro 장면도 위에서 사용한 transform과 transition을 통해 만들었다.
이것을 다 만들고 나서 나와 지상이는 슬라이드 중독자가 됐다. 그래서 다음 날 만든 작품에서 슬라이드와 지난 번에 사용한 모달달을 이용했다. 앞으로 배운 것은 항상 써먹으면서 잊지 않도록.
당신의 인생도 슬라이드처럼 부드럽게 넘어갈 수 있기를 바란다.
스르륵-
히힉