오늘 정리할 내용은 SSR과 CSR에 대한 내용이다.
그냥 단순하게 서버 사이드 렌더링, 클라이언트 사이드 렌더링으로 알고 있었고
각각의 장단점만 간단하게 알고 있었는데
검색할 떄마다 양이 상당히 많았다.
개념 정리에서 간단하게 넘어가는 건 없구나..
조금씩이라도 정리해보자.
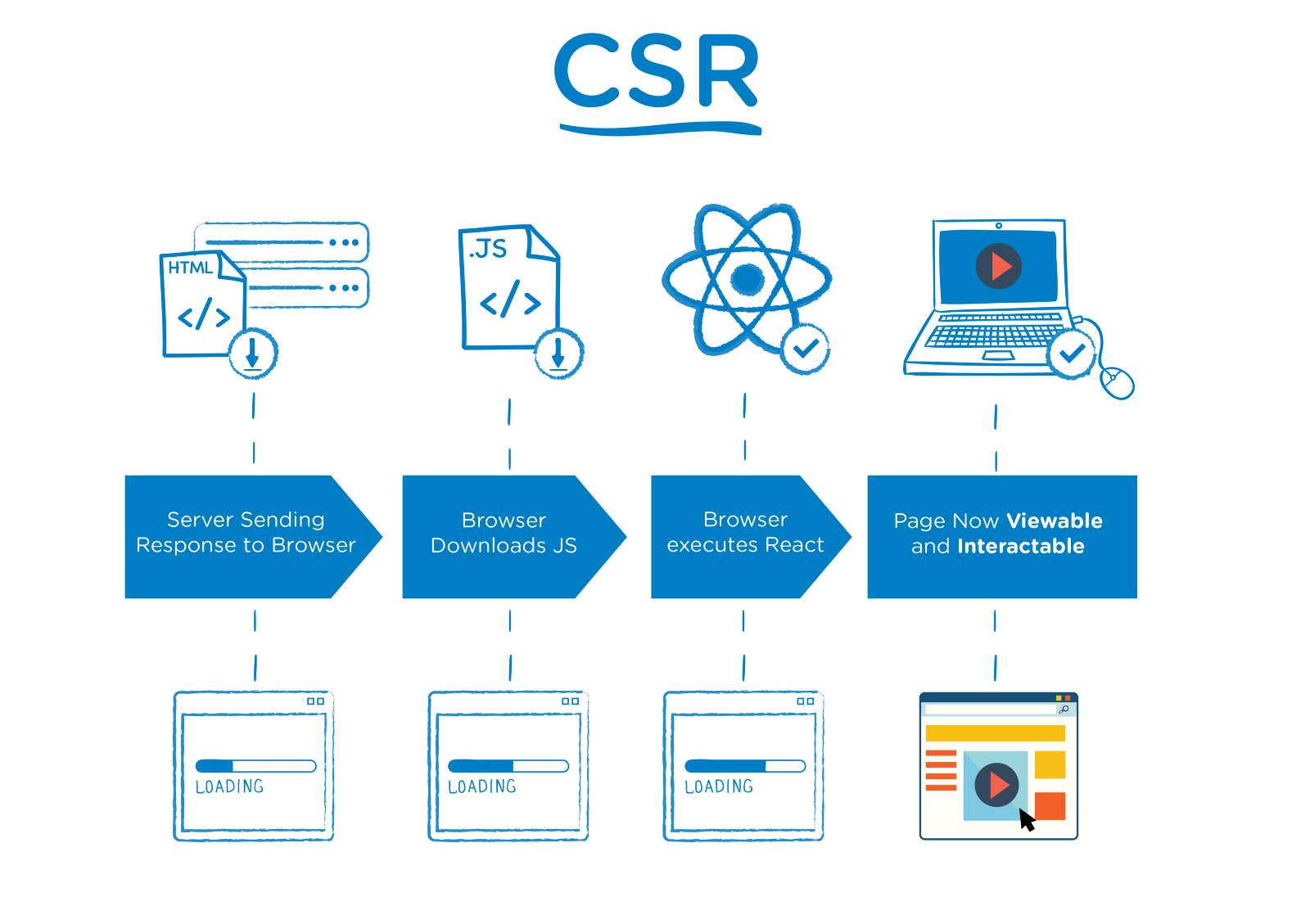
CSR(Client Side Rendering)
가장 먼저 CSR부터 알아보자.
우리는 처음 React를 배웠을 때 CSR을 사용했기 떄문에
아마 이게 더 익숙할 것 같다.
검색하니까 모두 이 이미지를 쓰고 있다.
그래서 나도 쓴다.

CSR은 말 그대로 클라이언트에서 화면을 구성해서 먼저 보여주는 방식이다.
우리가 구성하는 웹페이지는 클라이언트에서 구성한 UI와 서버에서 받아온 데이터로 나뉠 수 있다.
CSR같은 경우는 서버에서 데이터 요청이 오기 전에 먼저 UI만 뿌려주는 것이다.
그 이후에 데이터가 도착하면 그때 데이터를 UI에 같이 보여준다.
방식은 최초 요청시에 HTML, CSS, Javscript를 다 로드를 하고
서버에 데이터 요청을 보낸다.
이러한 방식은 주로 SPA(Single Page Application) 방식에서 사용된다.
그렇다고 해서 SPA === CSR은 아니다.
이후에 SPA에 대한 설명도 밑에 쓸 것이다.
위에서도 썼지만, 제일 처음에 HTML, CSS, Javascript를 모두 받아와야 하기 때문에 초기 렌더링은 CSR보다 느릴 수 있다.
하지만 그 이후에는 서버에 데이터 요청을 한 것만 새로 뿌려주기 때문에
SSR에 비해서 서버에 부담을 적게 준다.
하지만 CSR의 단점으로는 SEO에 약하다는 것이다.
SEO가 무엇인지 밑에 쓸 예정..
또 하나의 단점은 쿠키 말고는 사용자에 대한 정보를 저장할 공간이 없다는 것.
서버 사이드 렌더링은 서버에서 관리해주니까 괜찮다.
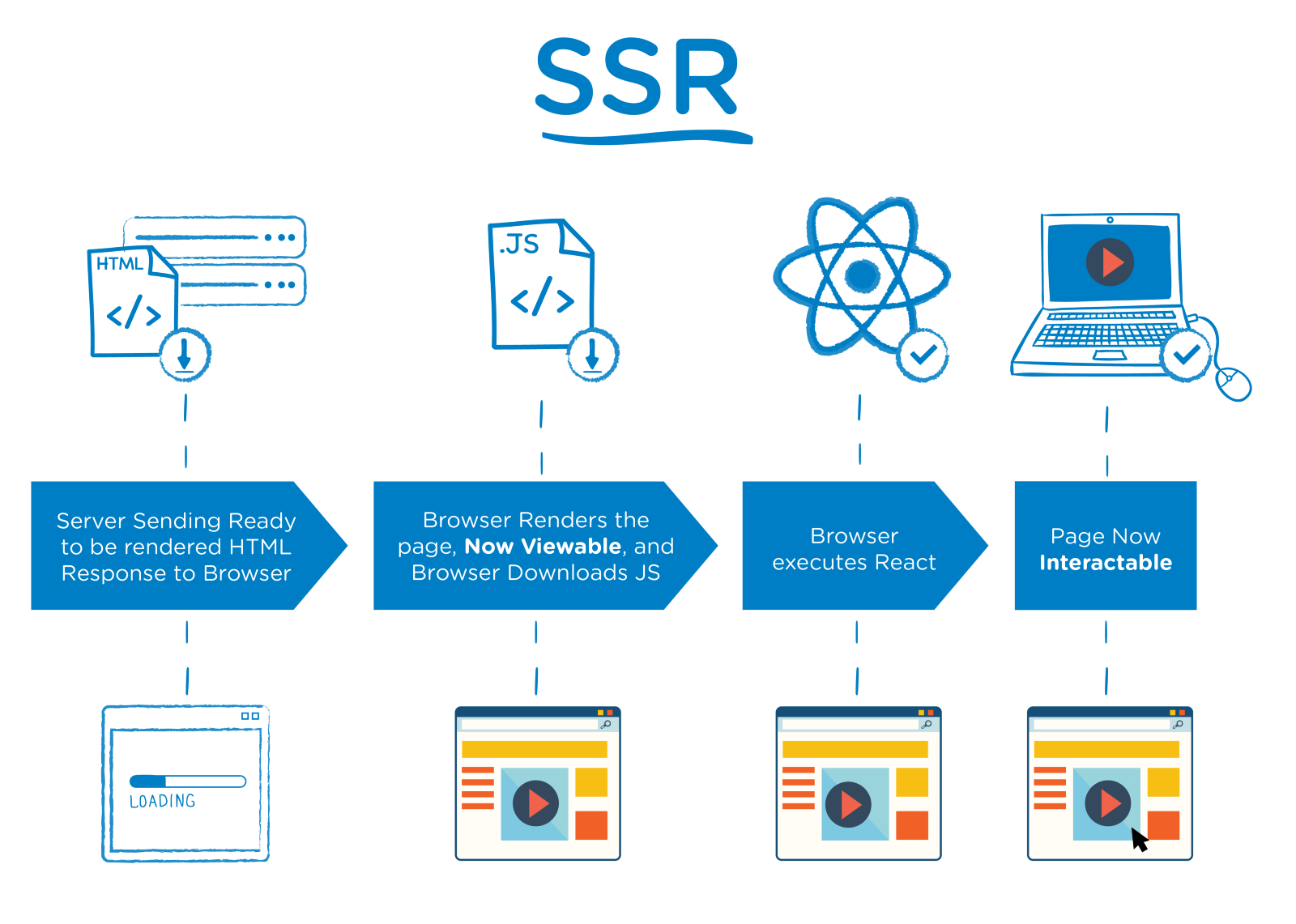
SSR(Server Side Rendering)

CSR의 반대이다.
SSR은 먼저 서버에 데이터를 모두 요청한 이 후, 다 받아온 데이터를 바탕으로 UI를 만들어서
한 번에 보여주는 방식이다.
SSR은 프론트에서 HTML,CSS, JS를 직접 만들지만 해당 로직을 다 서버로 보내고
서버에서 만들어 주는 것!
이미 DOM으로 다 구성된 파일을 브라우저가 받기 때문에 초기 렌더링 속도가 CSR보다 빠르다.
하지만 페이지를 이동할 때마다 서버에서 위에서 해당하는 요청을 모두 다시 보내고,
만들어지는 것을 기다려야 하기 때문에 서버에 부담이 큰 편이다.
많은 페이지들이 SSR 방식을 이용하지만, SPA가 떠오르면서 CSR도 많이 사용하고 있는 것 같다.
SPA(Single Page Application)
SPA는 하나의 페이지로 이루어진 어플리케이션이다. HTML 하나를 통해 동적으로 화면의 컨텐츠를 바꾸는 방식의 웹이다.
이러한 SPA는 서버에서 데이터 받는 요청은 처음에 받아오고,
그 이후에는 DOM으로 구성하며 새로 바뀌는 부분만 렌더링을 하면 된다.
그래서 CSR방식이 SPA와 잘 맞다는 것이다.
CSR은 HTML, CSS, JS를 먼저 다 뿌리고 그 이후에 받아온 데이터를 얹혀주는 방식이지만
SSR은 페이지 전체를 다시 업로드해야 하다보니 불필요한 요소까지 다시 받아와 진다.
SPA는 한 화면에서 데이터는 그대로고, HTML, CSS요소만 바뀌니
서버에 여러 번 요청을 할 필요가 없기 때문이다.
SEO(Search Engine Optimization)
SEO는 검색 엔진 최적화를 뜻한다.
SEO는 자신의 콘텐츠를 검색 상위에 표시해서 사용자 유입을 늘리기 위한 마케팅이다.
이것이 SSR / CSR과 무슨 상관이 있냐고?
대부분의 웹은 크롤러를 통해 우리가 만든 JS를 분석한다.
그런데 CSR로 만든 페이지는 빈 페이지로 인식하게 된다.
보통 HTML에 있는 meta태그를 통해 정보를 수집하는데
SSR은 매번 서버에서 새로운 HTML 파일을 보내 새로운 페이지를 그려준다.
그런데 CSR같은 경우는 여러 개의 페이지로 존재해도 내부적으로는 1개 뿐이다.
특히 바뀐 응답 데이터를 기반으로 그 부분만 바꿔주기 때문이다.
그러다보니 크롤러에서는 SSR방식으로 접근하면 매 페이지마다 새로운 HTML과 Meta태그를 인식하게 된다.
하지만 CSR방식은 meta태그를 가져오는 부분이 극히 제한적이다.
Next.js
SSR의 단점은 불필요한 부분이 렌더링이 되어 서버에 부담이 큰 것.
CSR의 단점은 초기 렌더링 속도가 느리고 SEO에 약하다는 점.
이 모든 것을 해결하고자 나온 것이 Next.js다.
Next.js는 첫 페이지는 서버에서 구축하여 html을 받아와 SEO에 좋고
그 이후에는 CSR방식으로 만들어서 이후에는 필요한 부분만 재렌더링을 해서 서버의 부담을 줄인 것이다.
어떻게 Next.js에서 SSR와 CSR을 혼합하여 쓸 수 있는지는 다음에 알아보도록하겠다.
이번에 정리해 본 CSR,SSR도 내용이 정말 많았다.
그 중에서도 모든 사람들이 공통적으로 얘기하는 부분만 정리를 한 것이다.
그 외에 CSR, SSR 동시 적용 방법, SEO 강화 방법 등 알아 볼 것이 많았지만
그것만 정리해도 한 페이지는 나오니 나중에 다시 보도록 하자.